SL Assistant
How to Embed a Podcast from Spotify
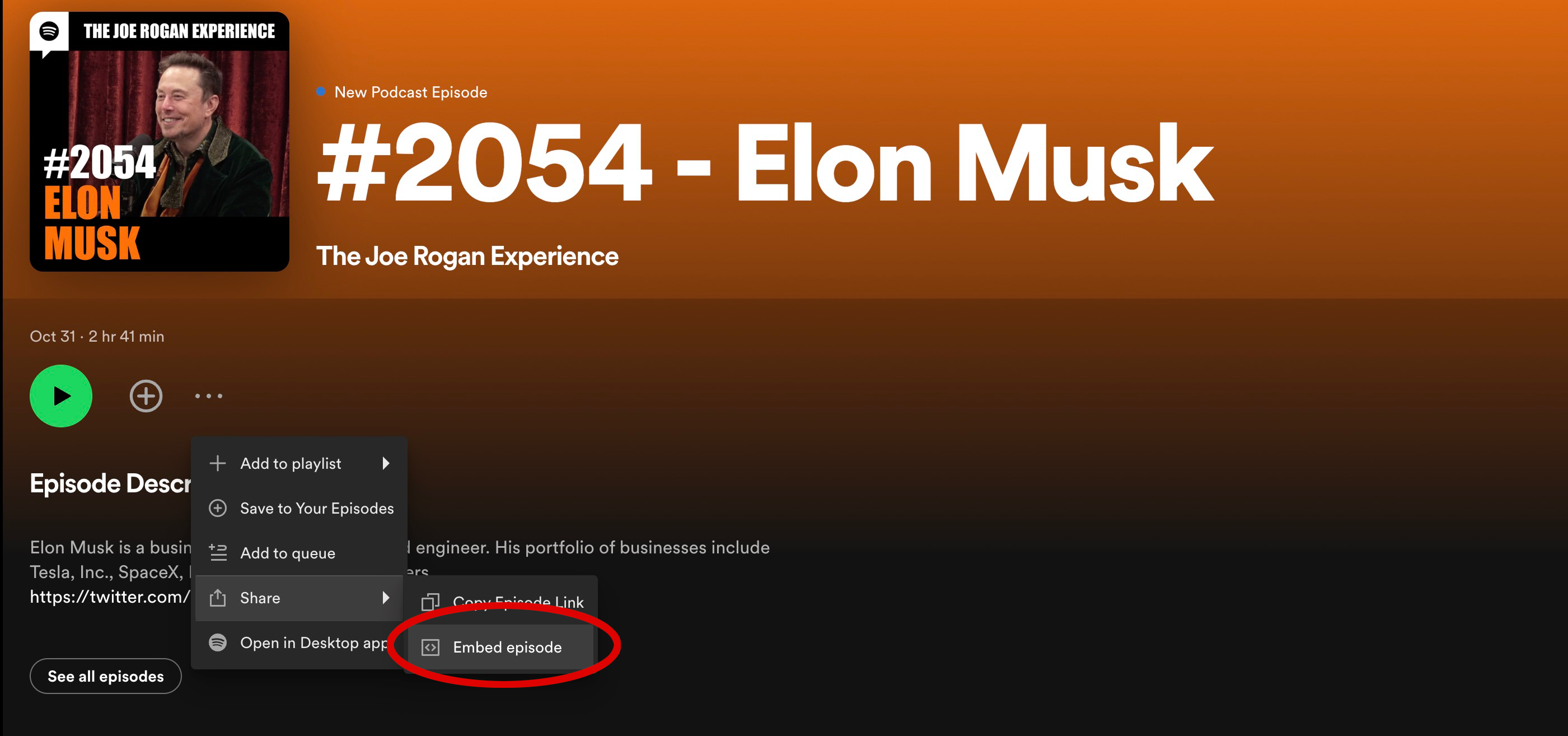
Step 1 - Find the podcast episode on Spotify and click "Share", then click "Embed episode"

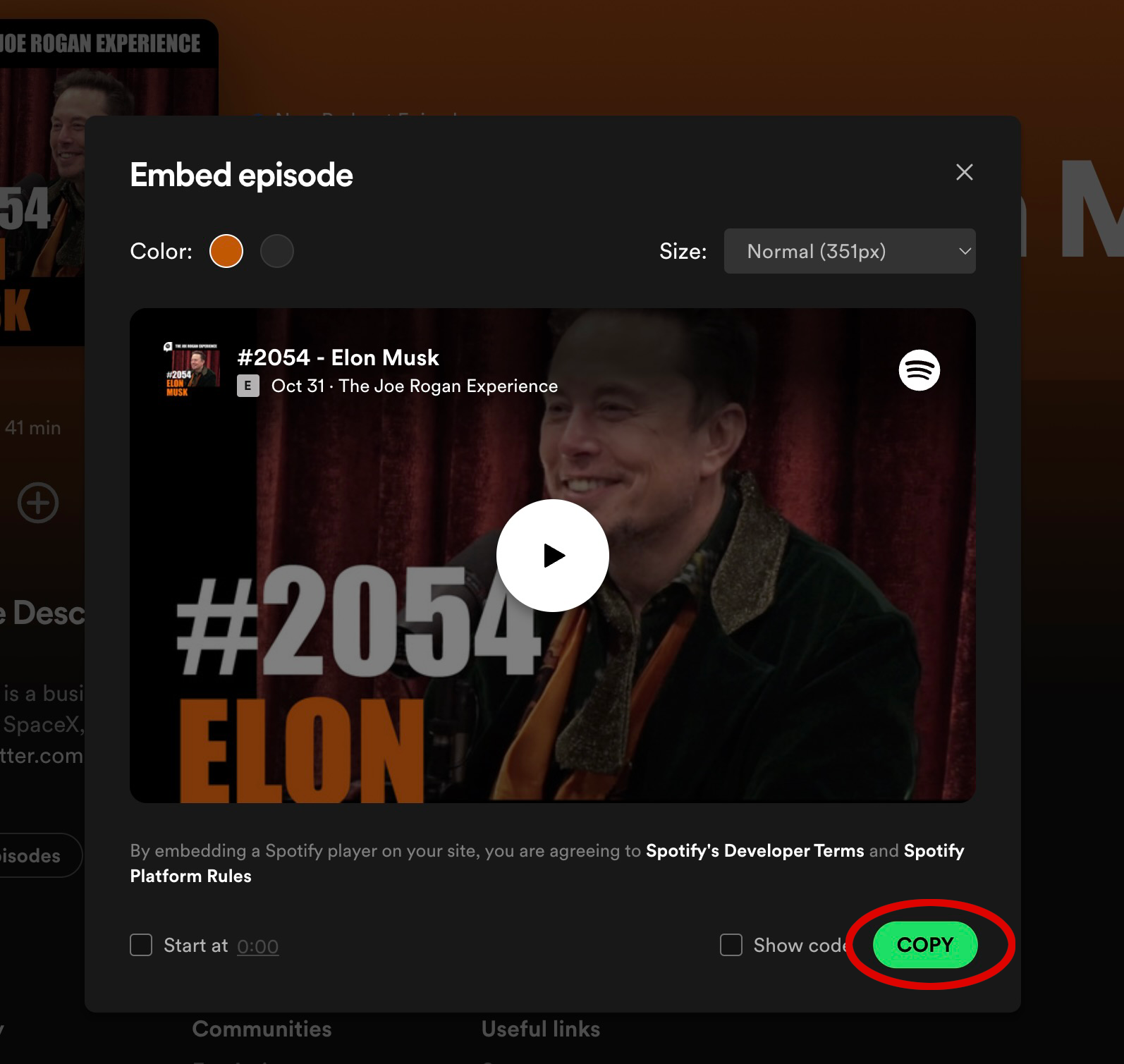
Step 2 - A window will pop up. Click the "Copy" button in the bottom right corner

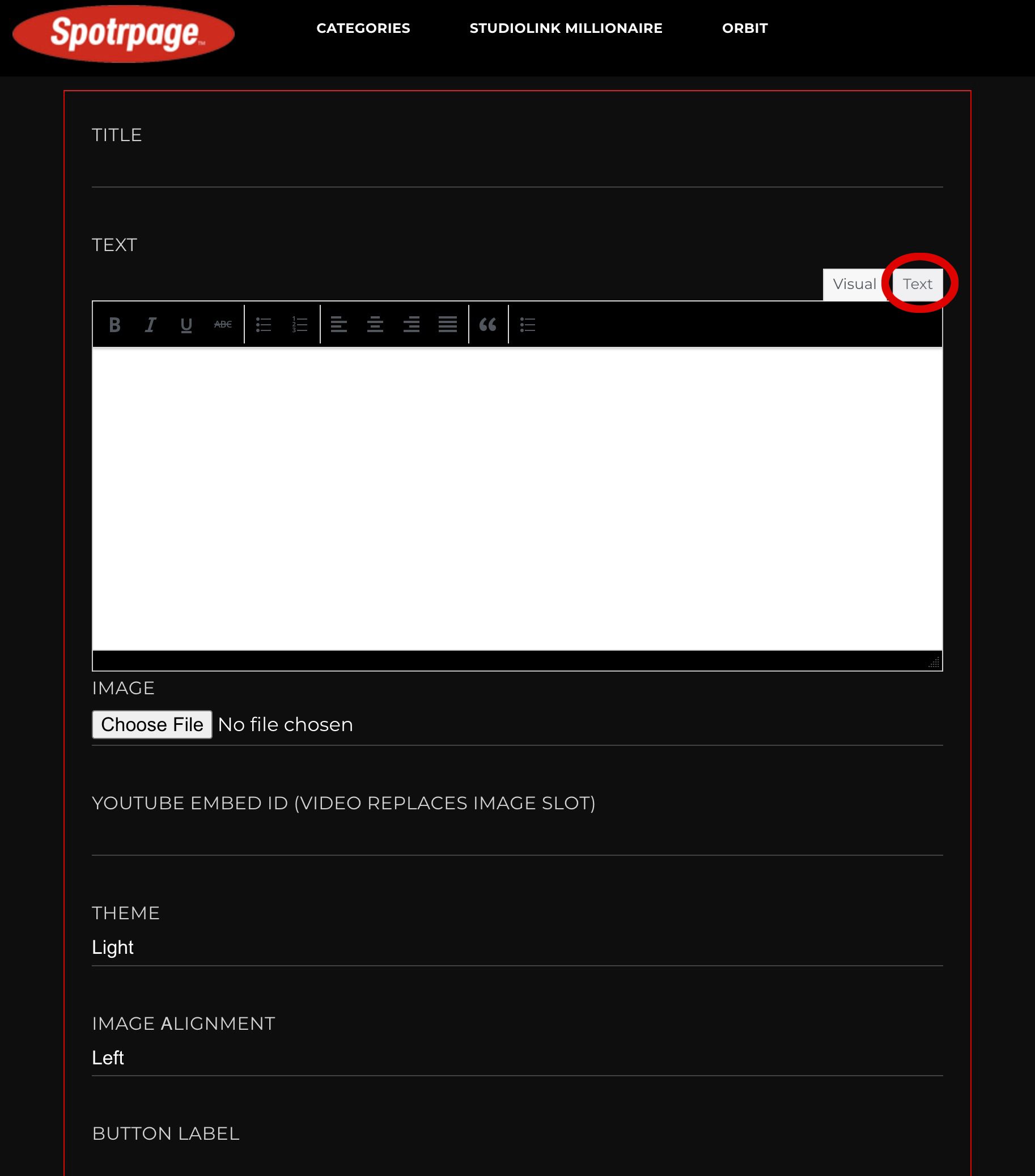
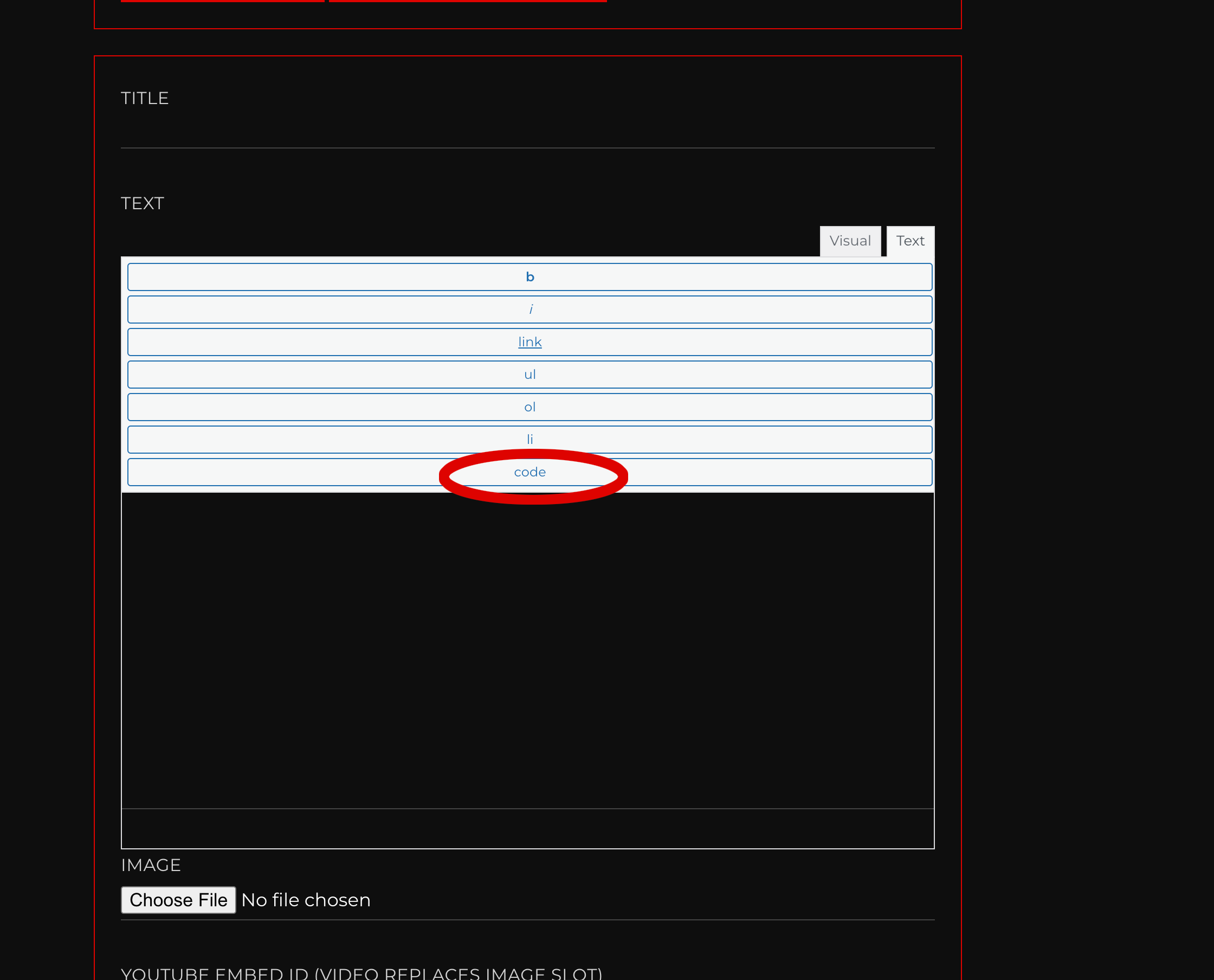
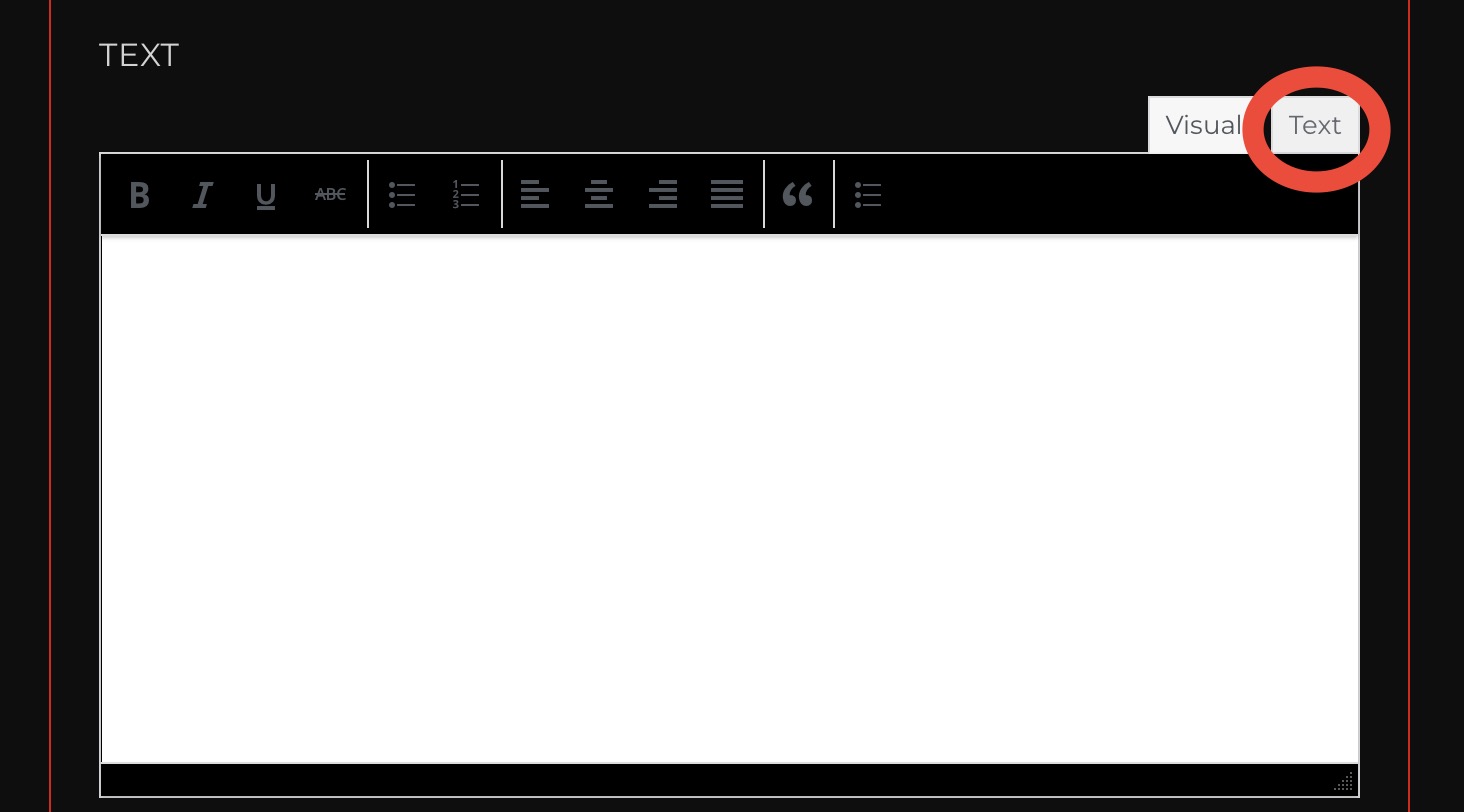
Step 3 - On the "Edit StudioLink" page, add a module, and click the "text" button that's above the text field.

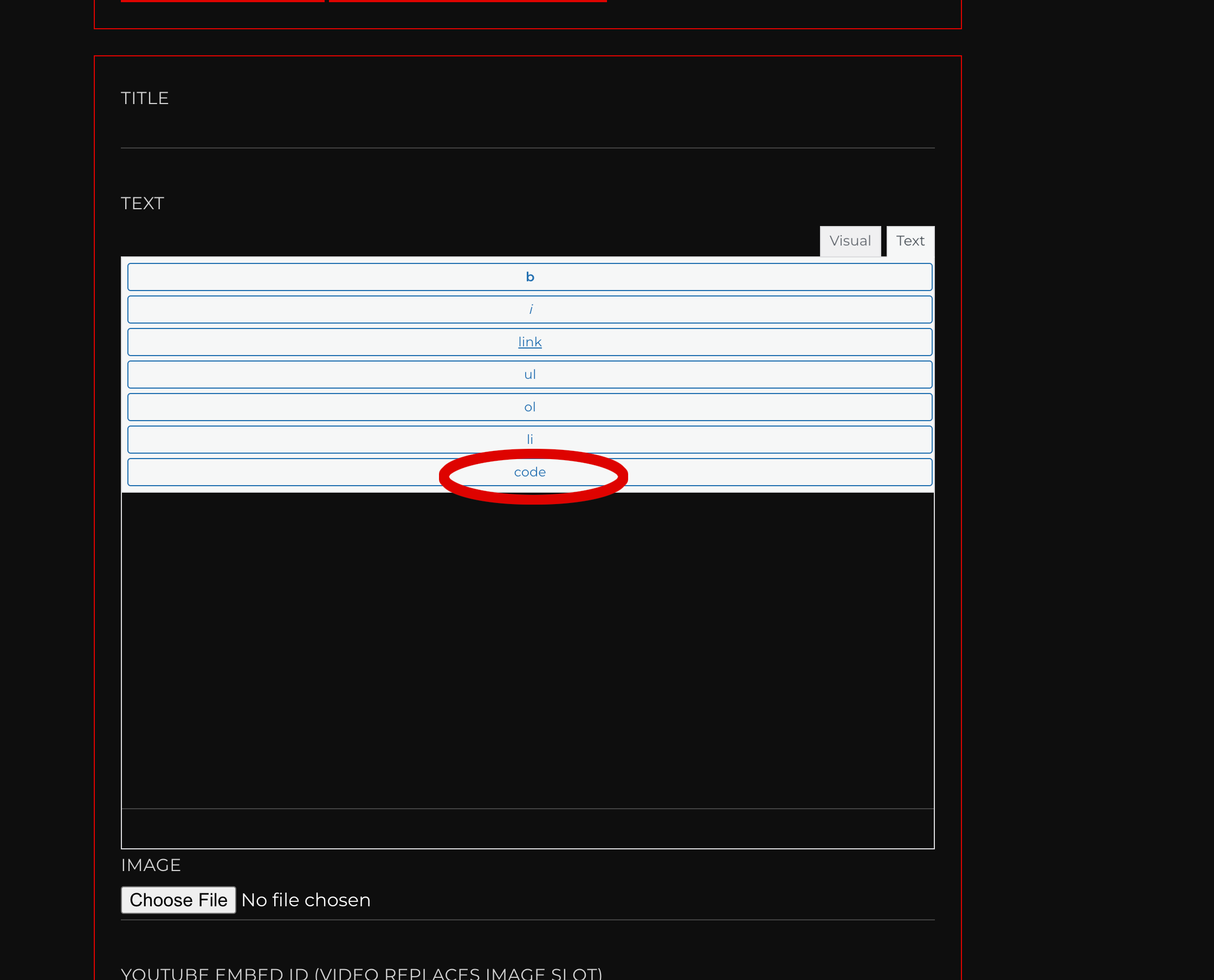
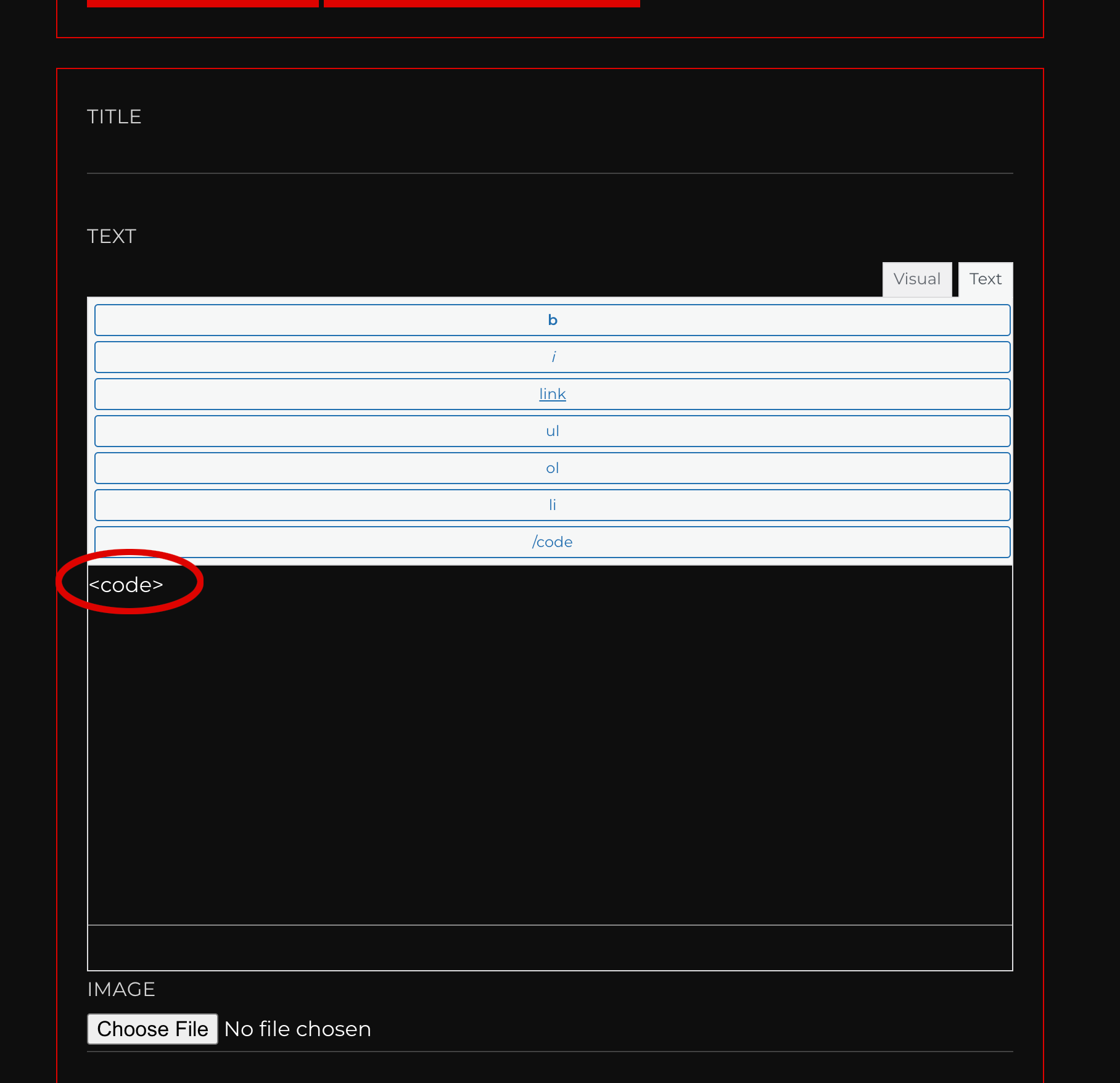
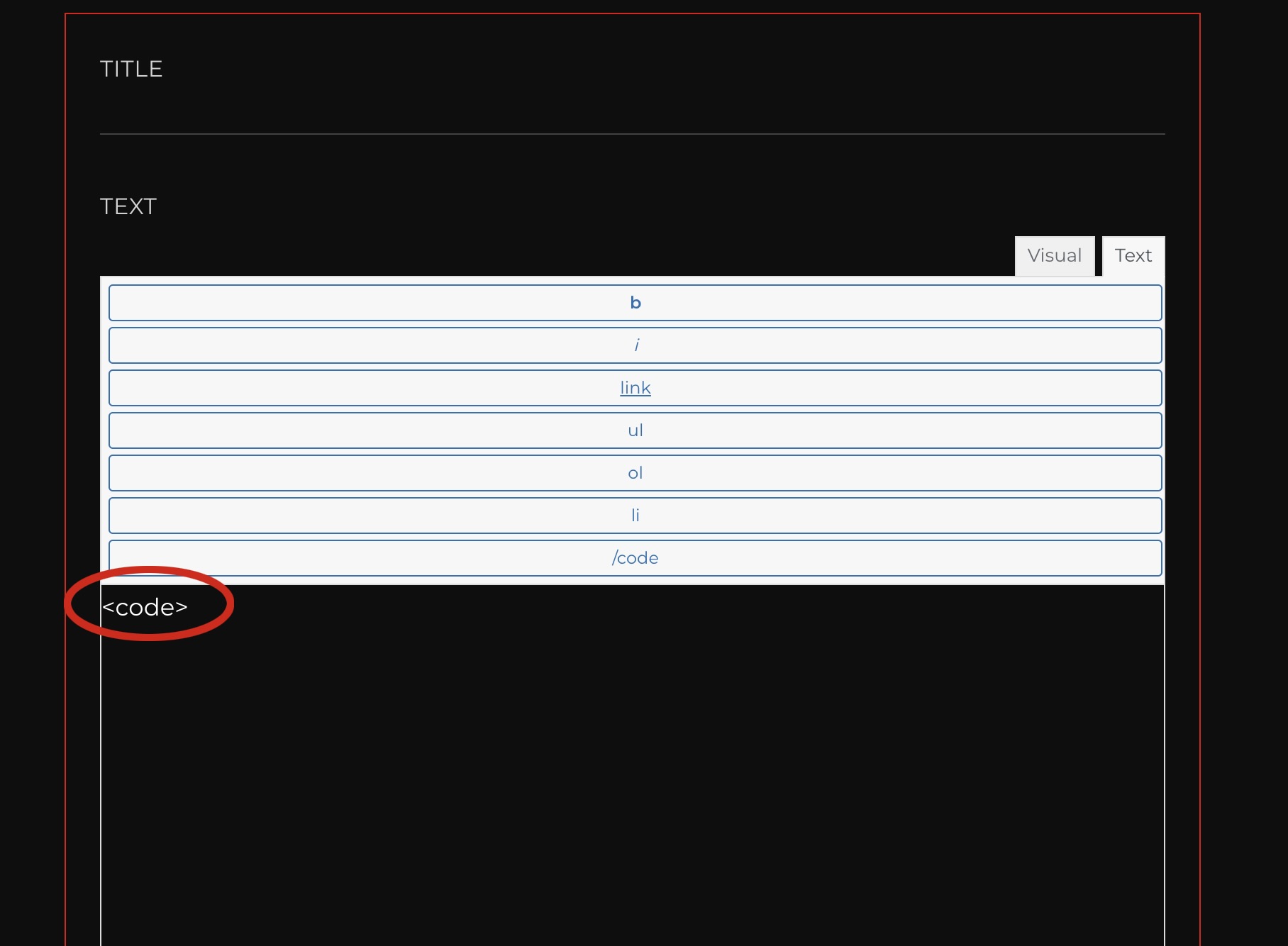
Step 4 - Click the "Code" button.

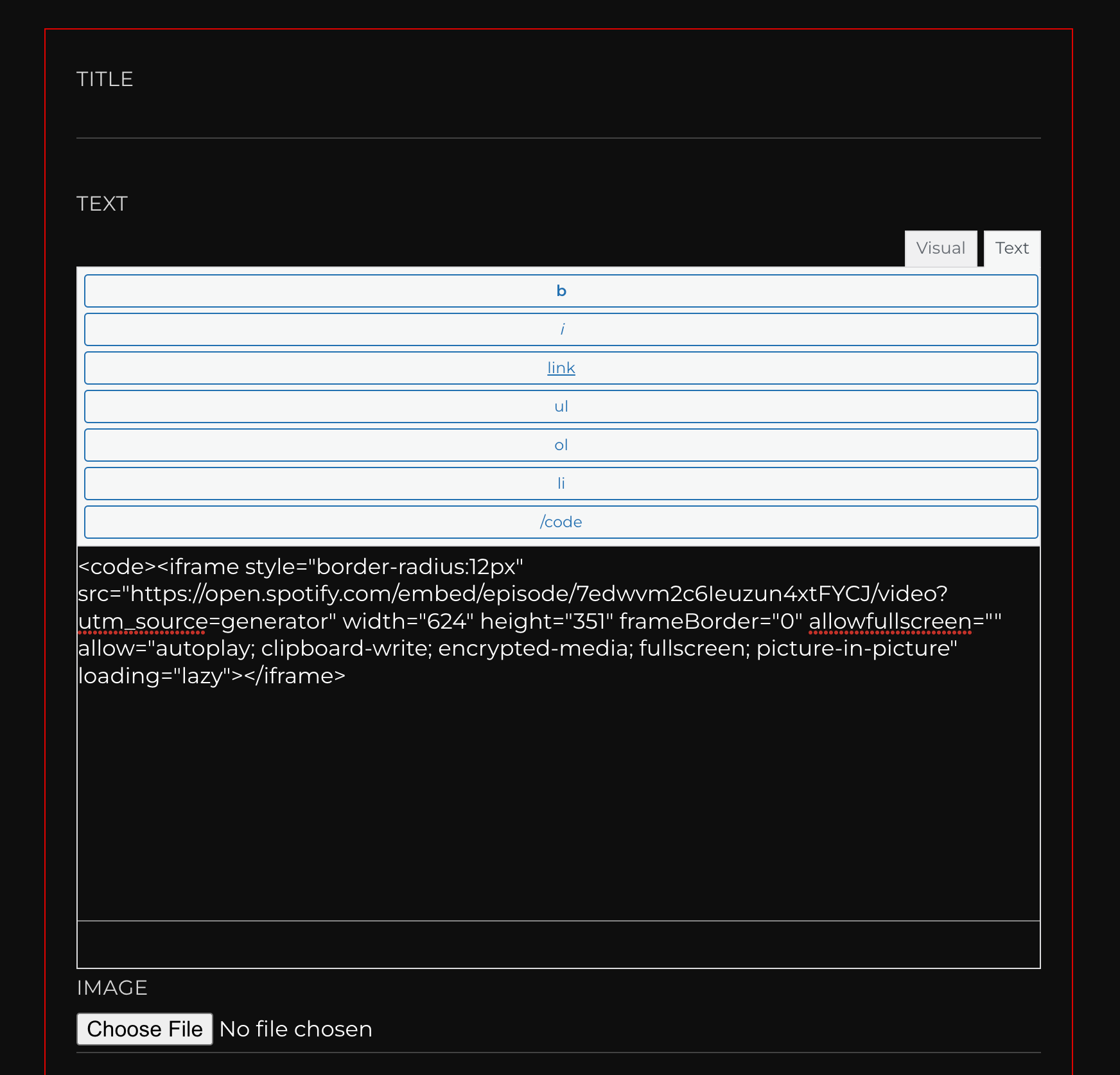
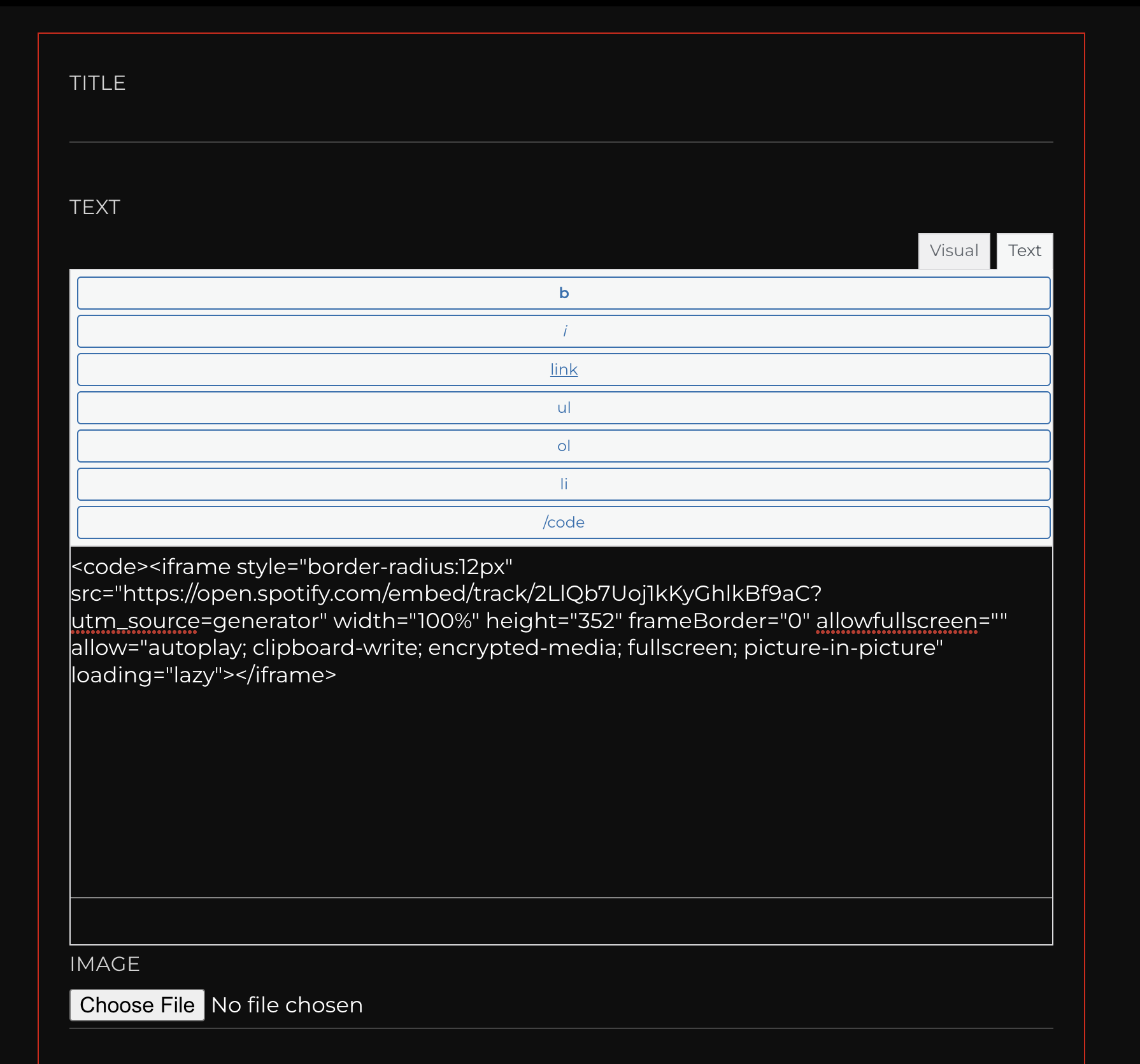
Step 5 - A message "<code>" is automatically added to the text field. At the end of "<code>", paste in the embed code you copied from Spotify.


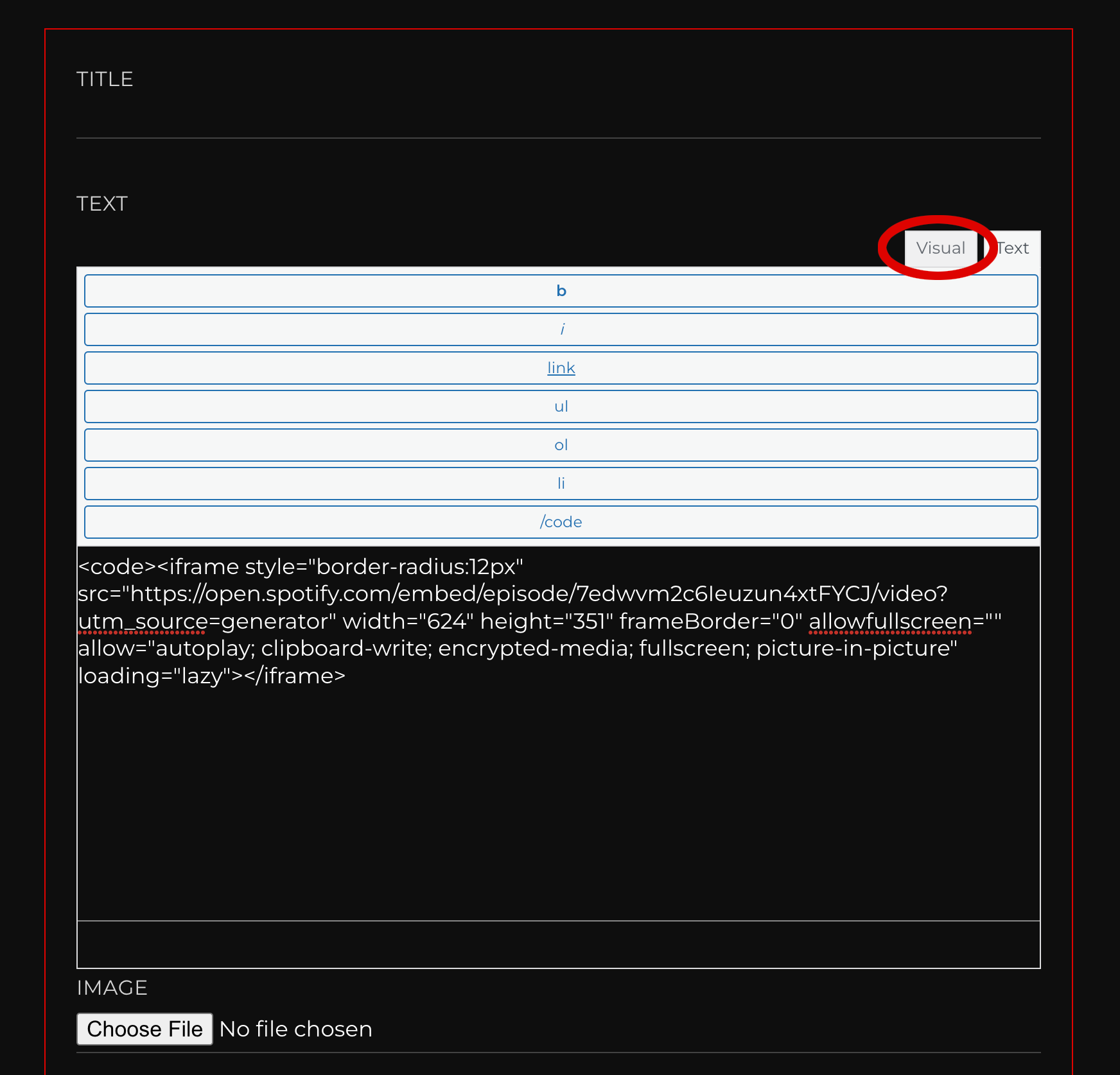
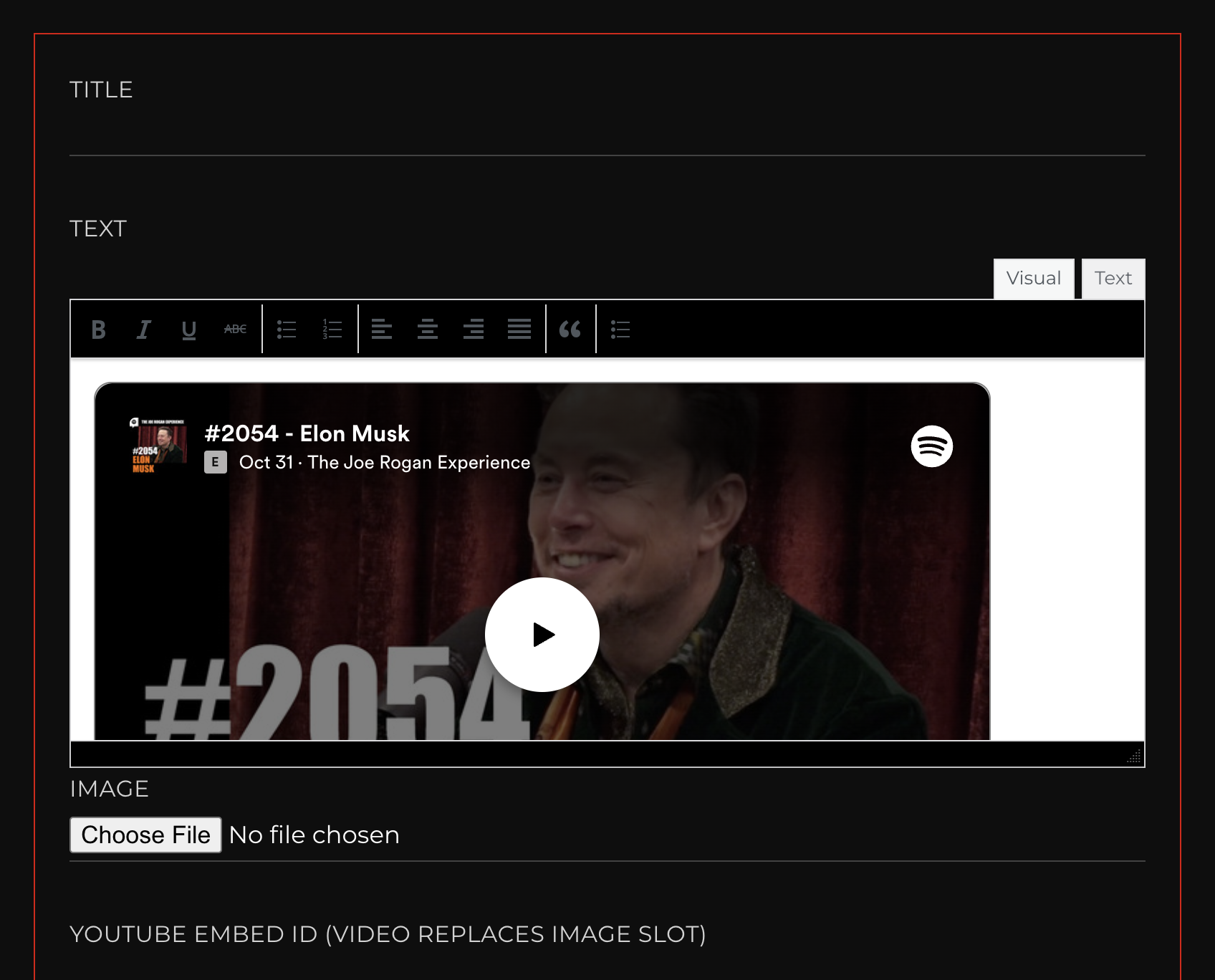
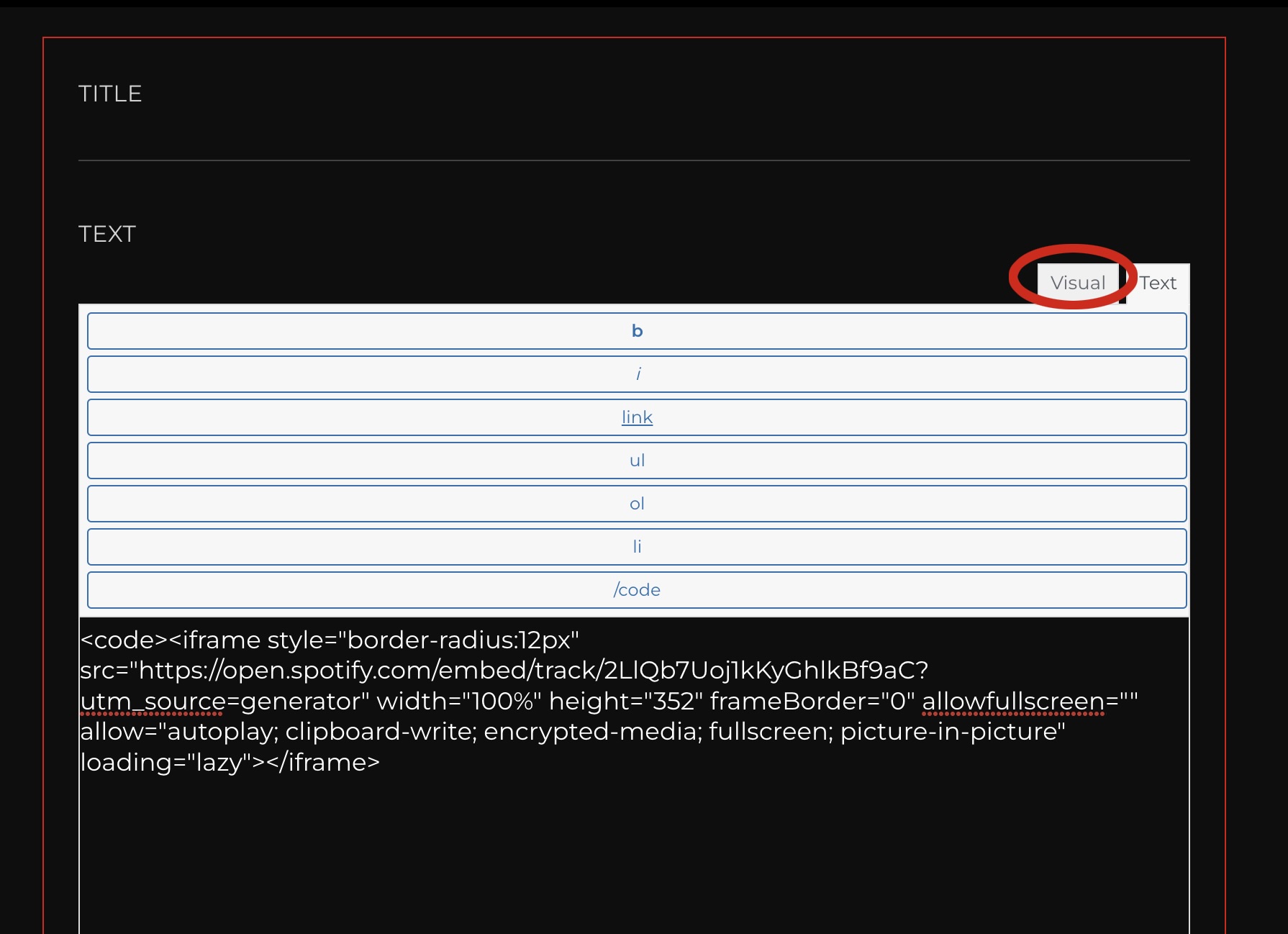
Step 6 - To double check that the embed worked, click "Visual" and the podcast embed should show up in the text field.


Step 7 - Save your StudioLink edits and you're good to go!

How to Embed a Song from Spotify
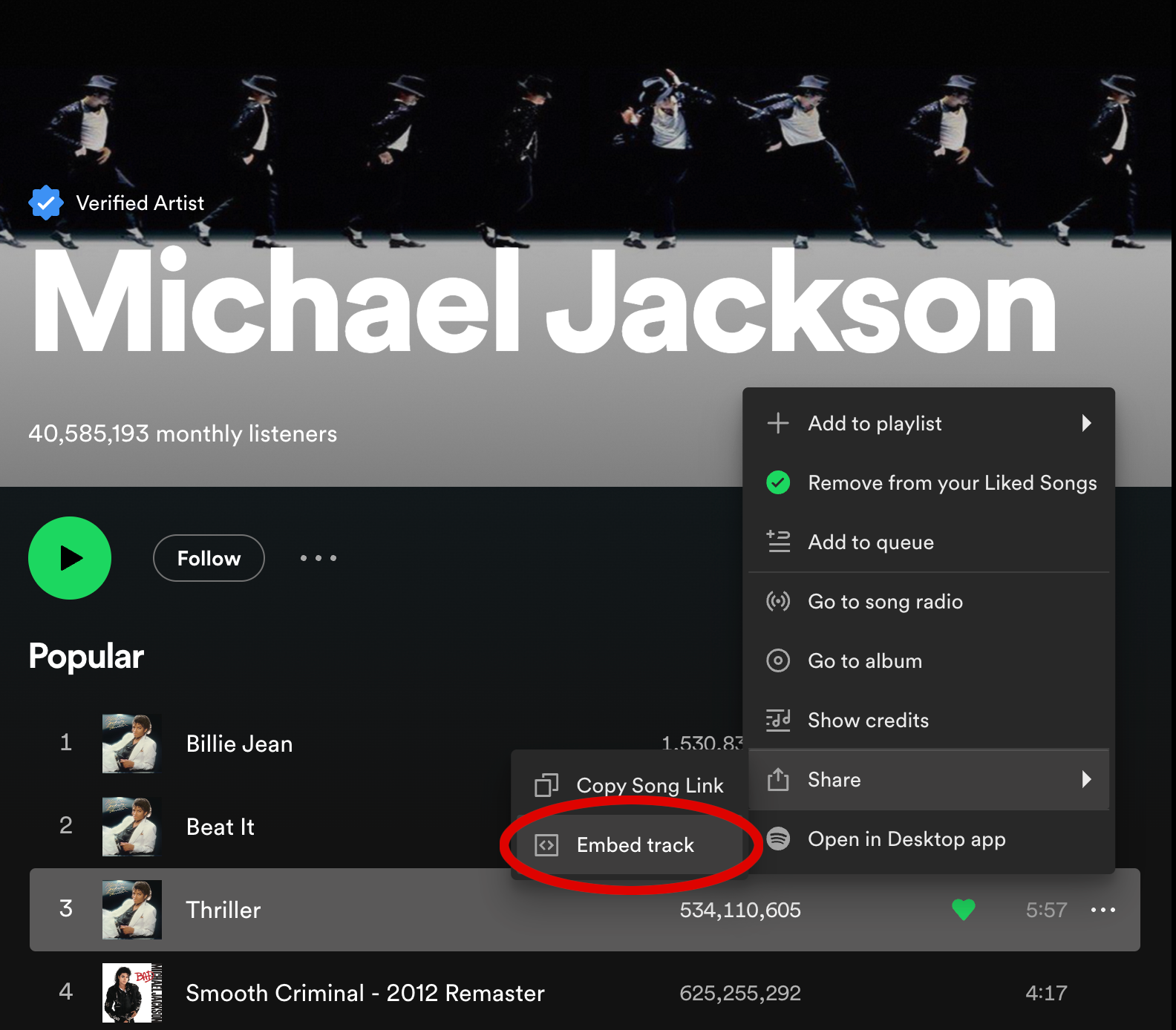
Step 1 - Find the song on Spotify and click "Share", then click "Embed track".

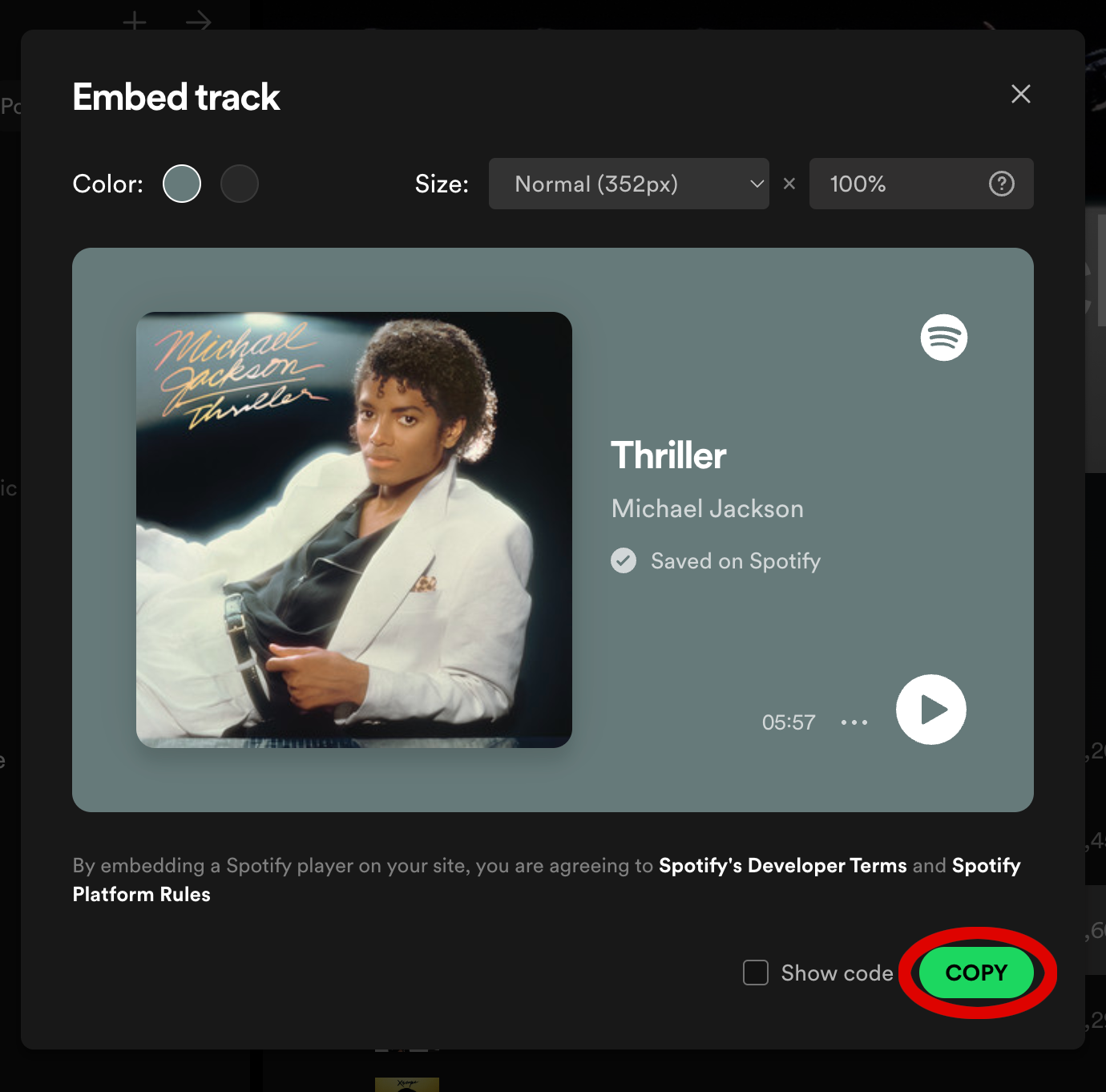
Step 2 - A window will pop up. Click the "Copy" button in the bottom right corner.

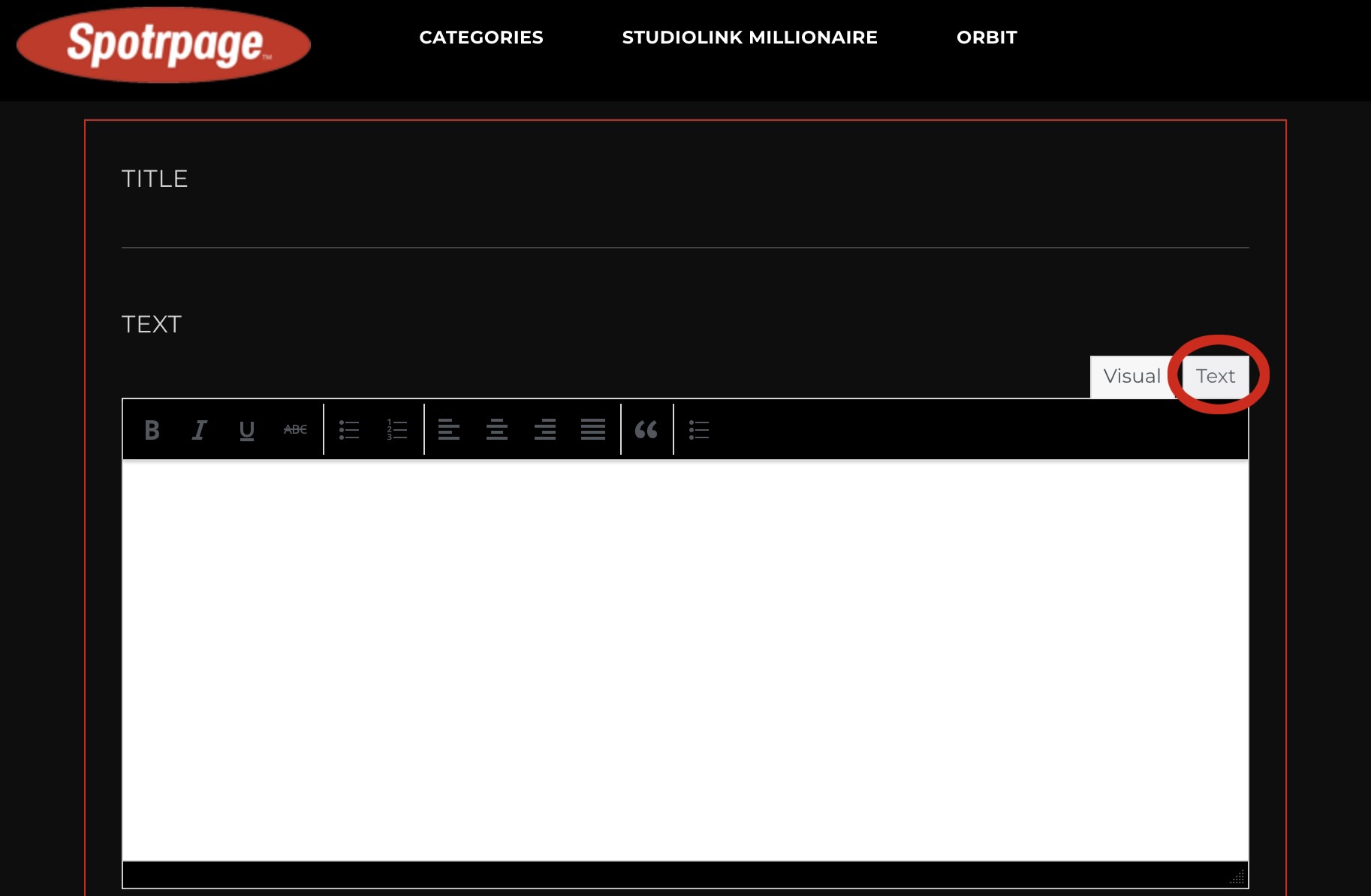
Step 3 - On the "Edit StudioLink" page, add a module, and click the "text" button that's above the text field.

Step 4 - Click the "Code" button.

Step 5 - A message "<code>" is automatically added to the text field. At the end of "<code>", paste in the embed code you copied from Spotify.


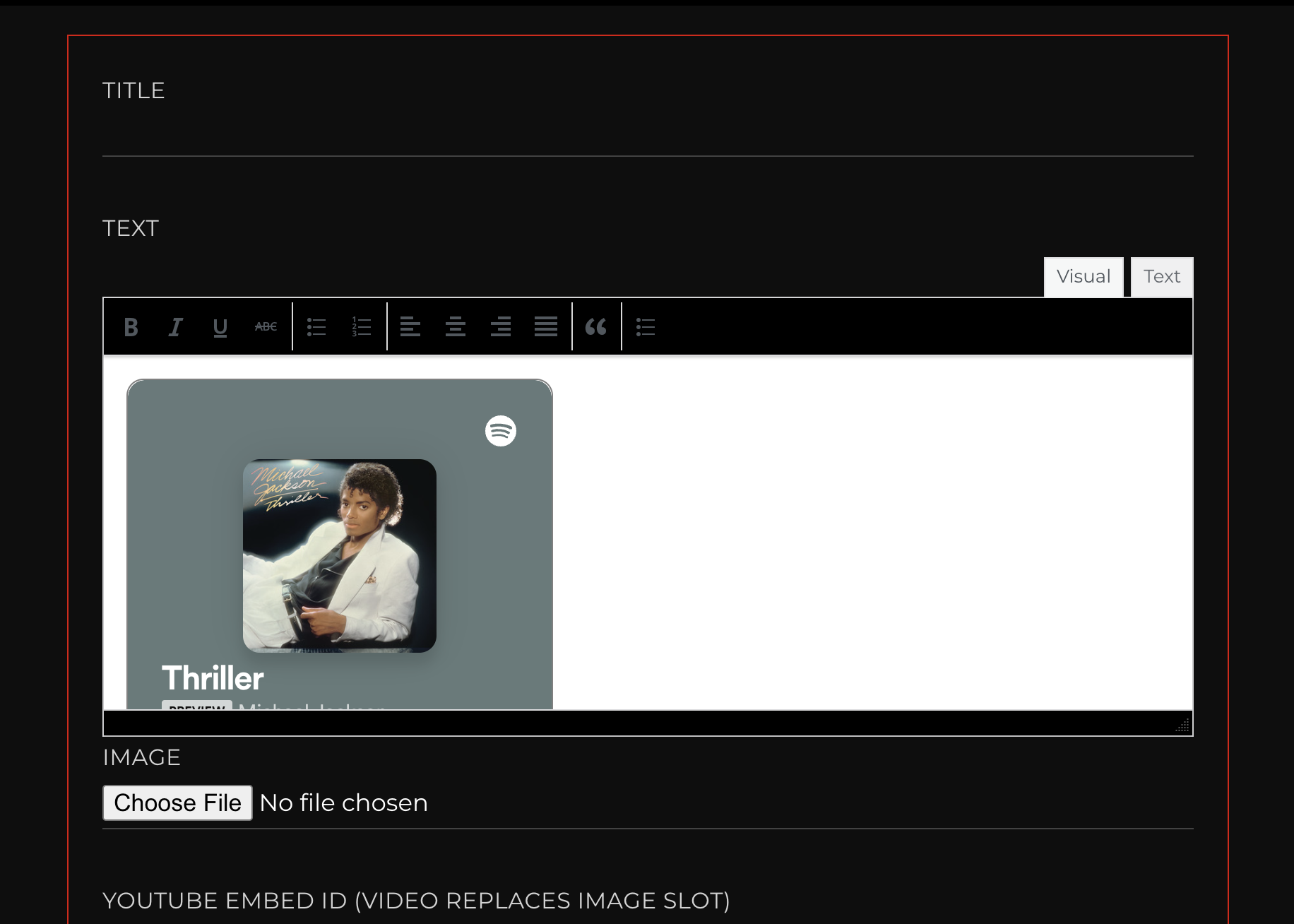
Step 6 - To double check that the embed worked, click "Visual" and the podcast embed should show up in the text field.


Step 7 - Save your StudioLink edits and you're good to go!

How to Share YouTube Videos
Step 1 - Open the YouTube video you'd like to share.
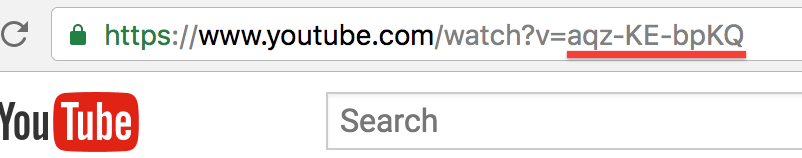
Step 2 - Click to reveal the URL of the YouTube video.
Step 3 - Copy the YouTube Embed ID. The video ID is located in the URL of the video, right after the "v=" in the URL.

How to Share YouTube Shorts
Step 1 - Open the YouTube Short you'd like to share.
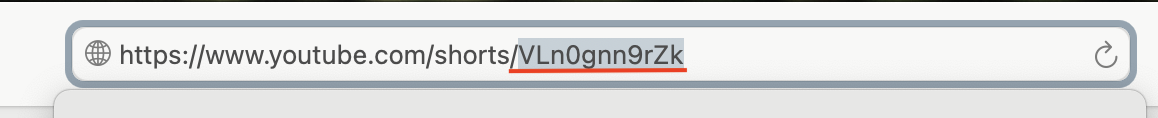
Step 2 - Click to reveal the URL of the YouTube video.
Step 3 - Copy the YouTube Short Embed ID. The short video ID is located in the URL of the video, right after the "shorts/" in the URL.

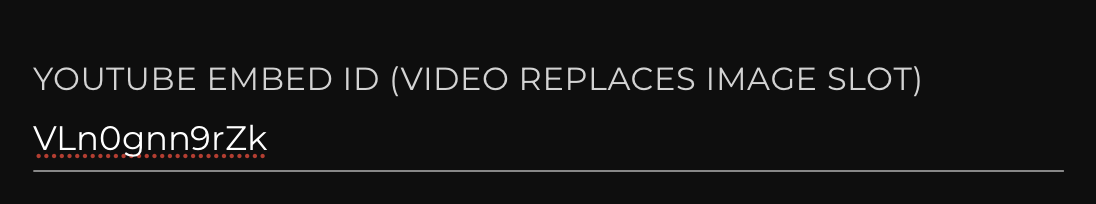
Step 4 - Paste the Embed ID into the field "YouTube Embed ID" on the Edit StudioLink page.

How to Establish an Instacart Affiliate Account and Create Shoppable Links
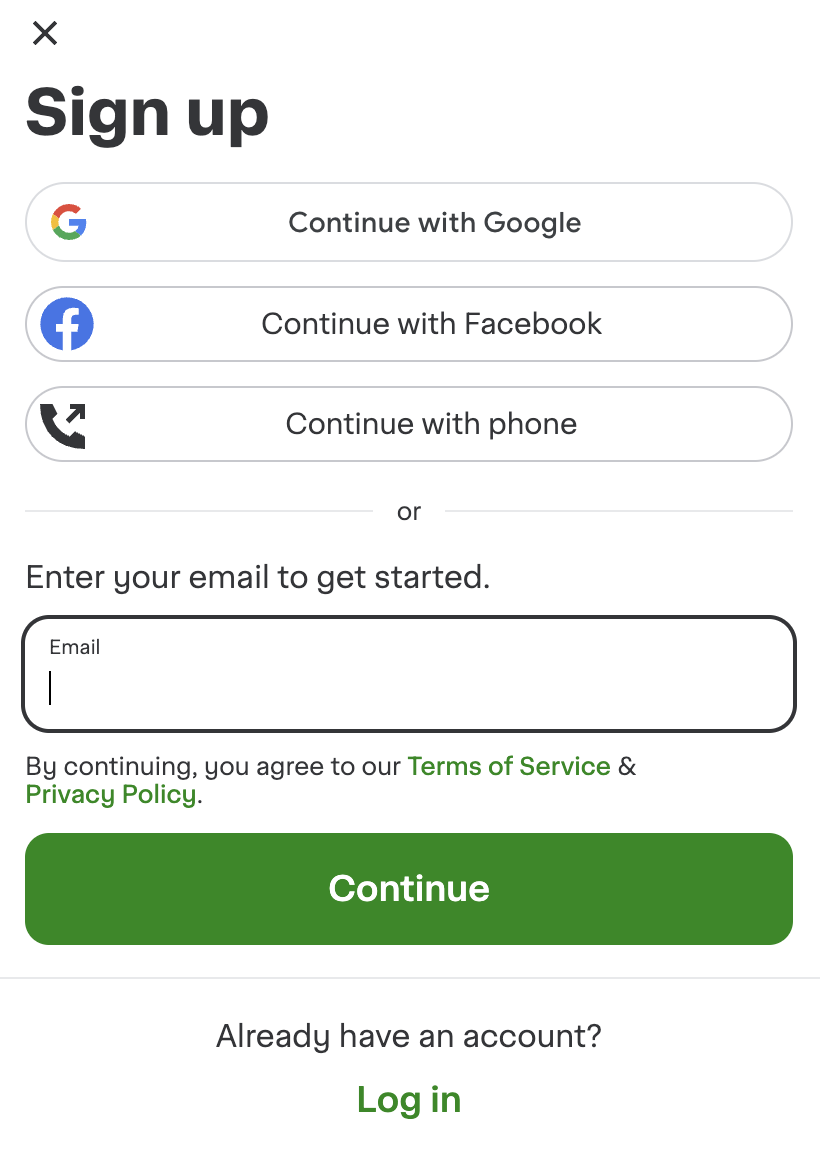
Step 1 - Sign up for an Instacart affiliate account.

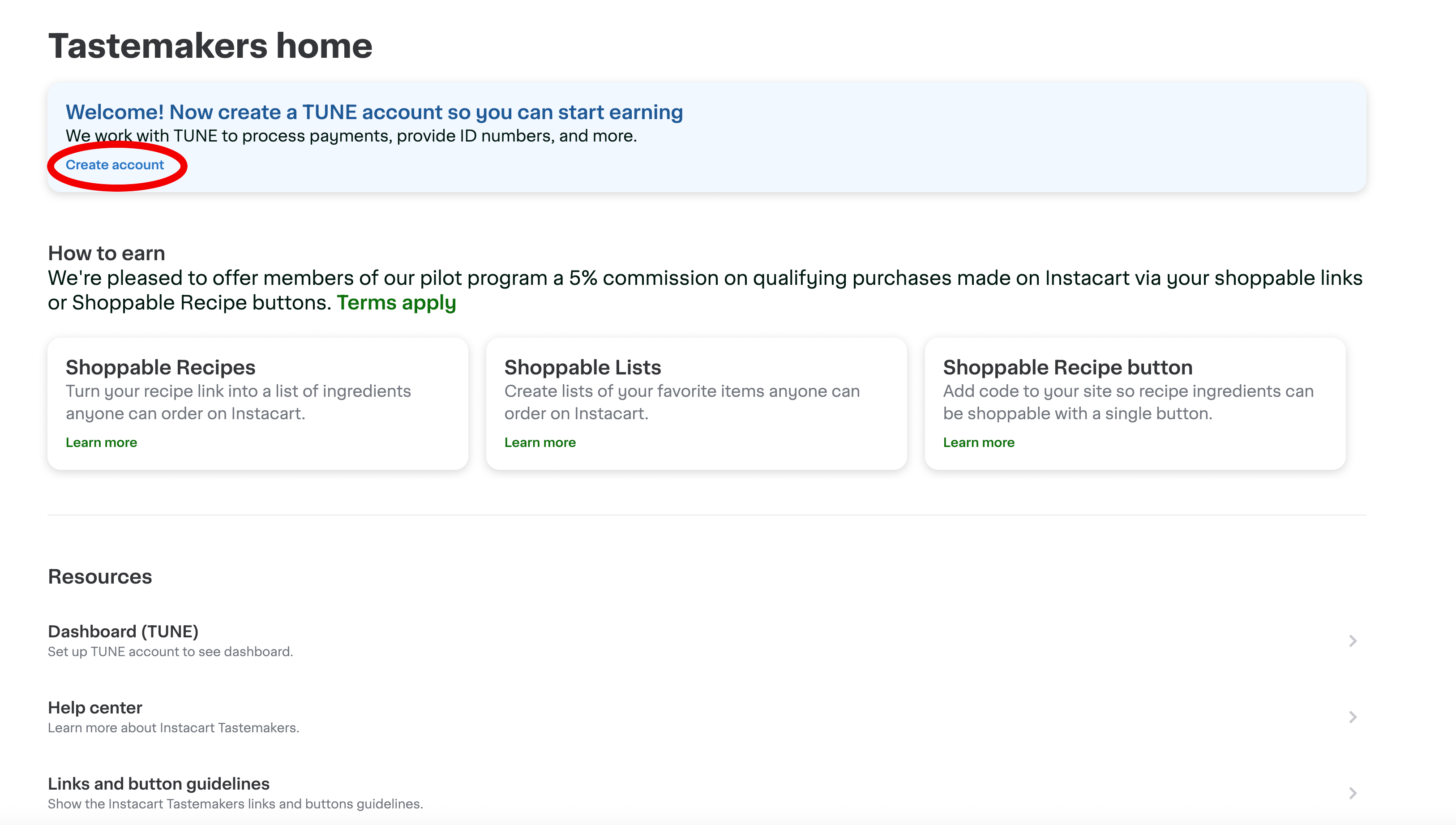
Step 2 - Create a Tune account so you can receive your payments.

Step 3 - Go to your Instacart home page.
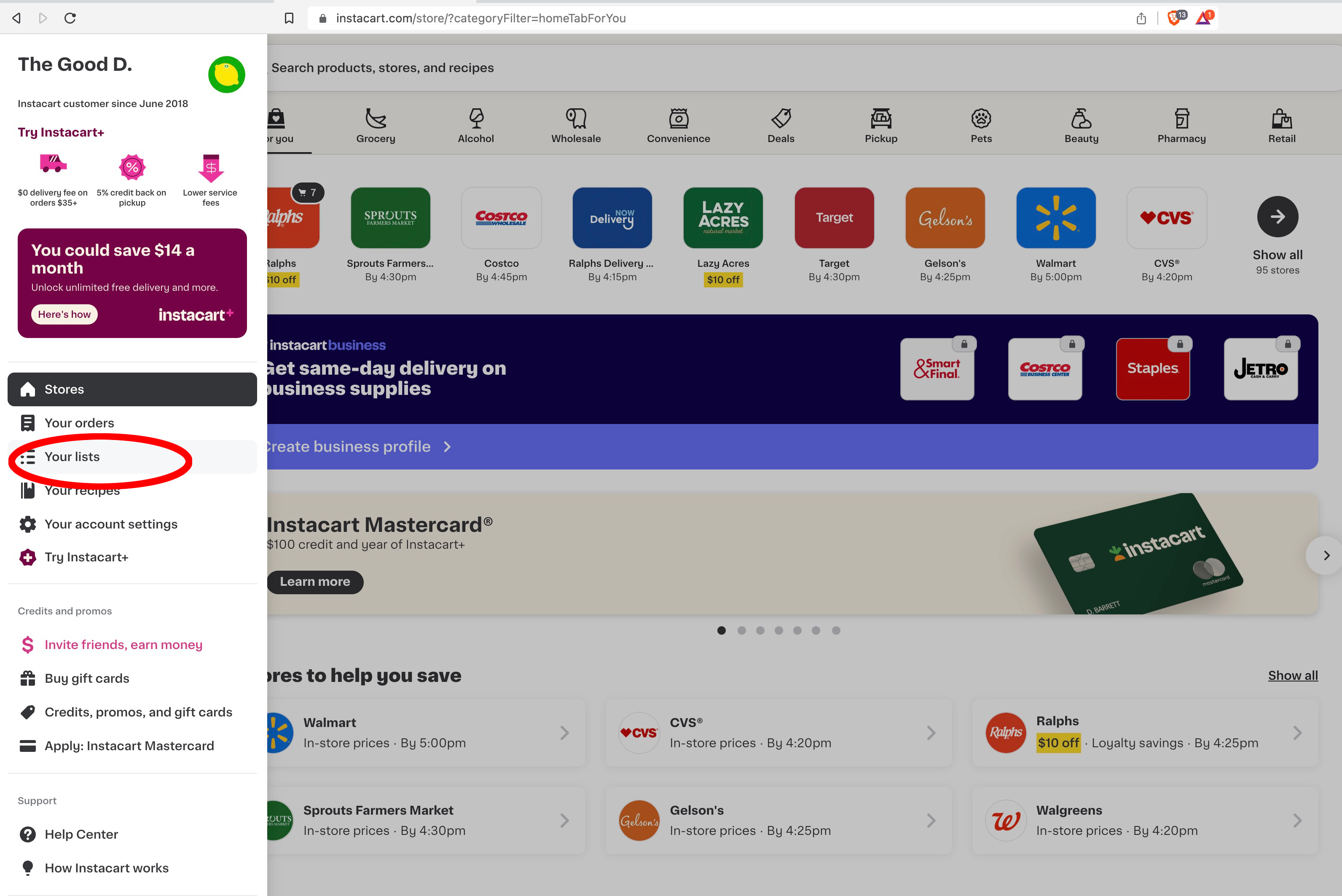
Step 4 - Click the hamburger menu in the top left corner.

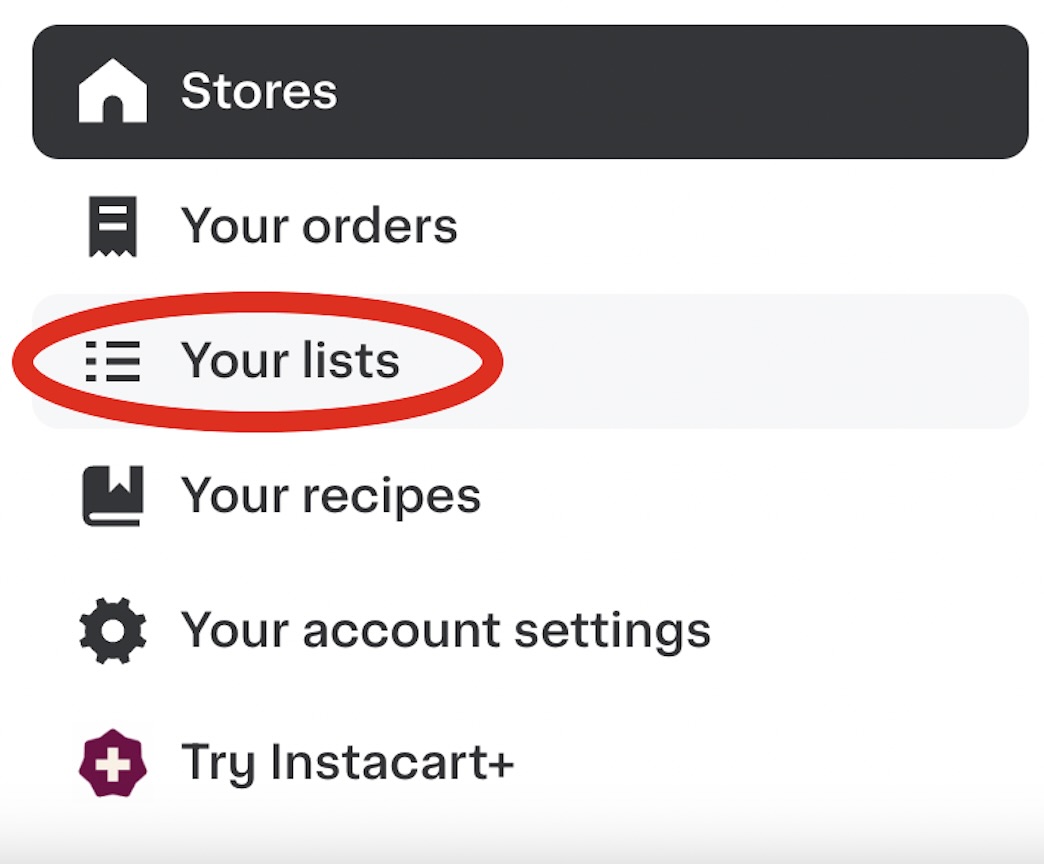
Step 5 - Click "Your Lists".

Step 6 - Click "Create New".

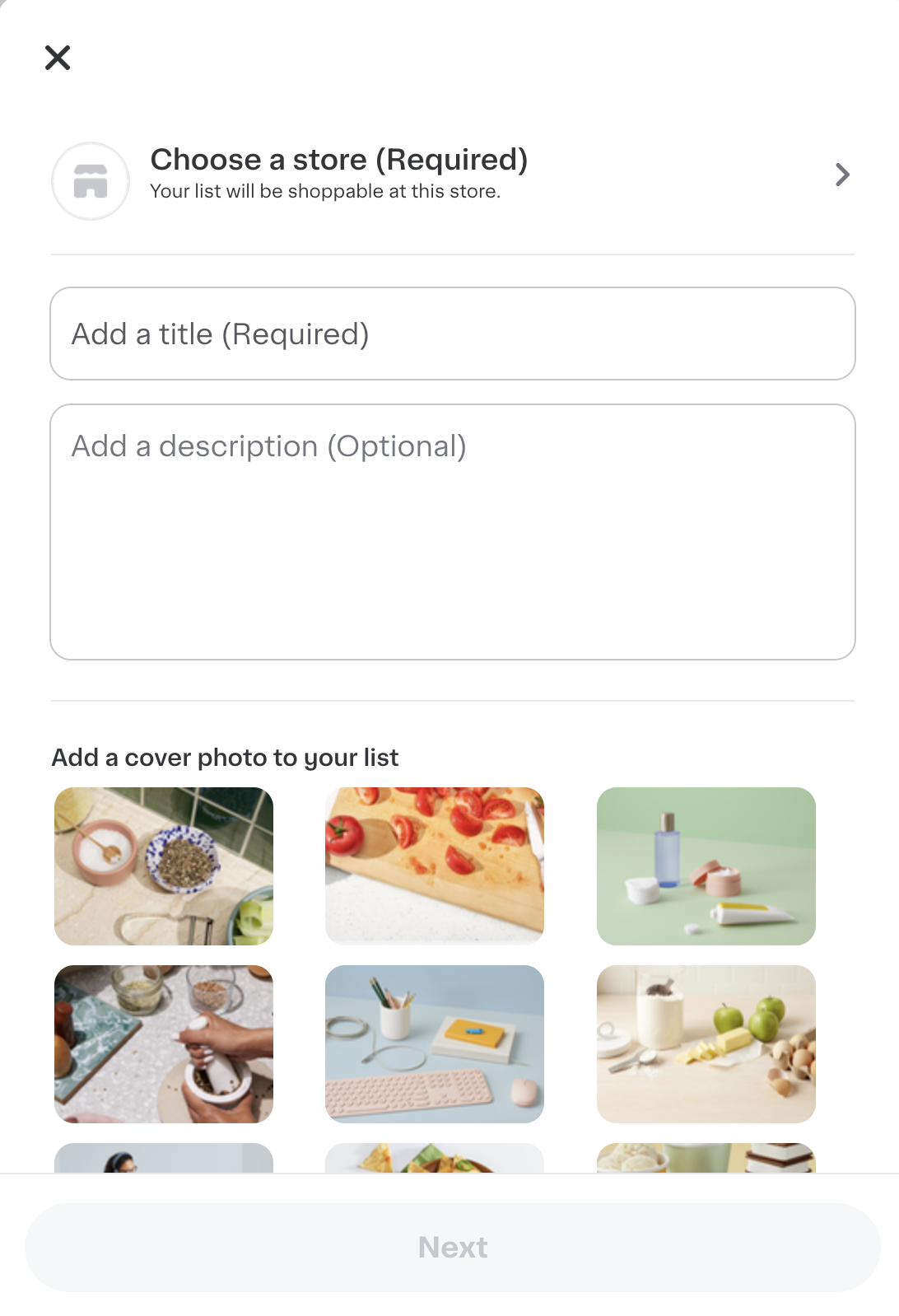
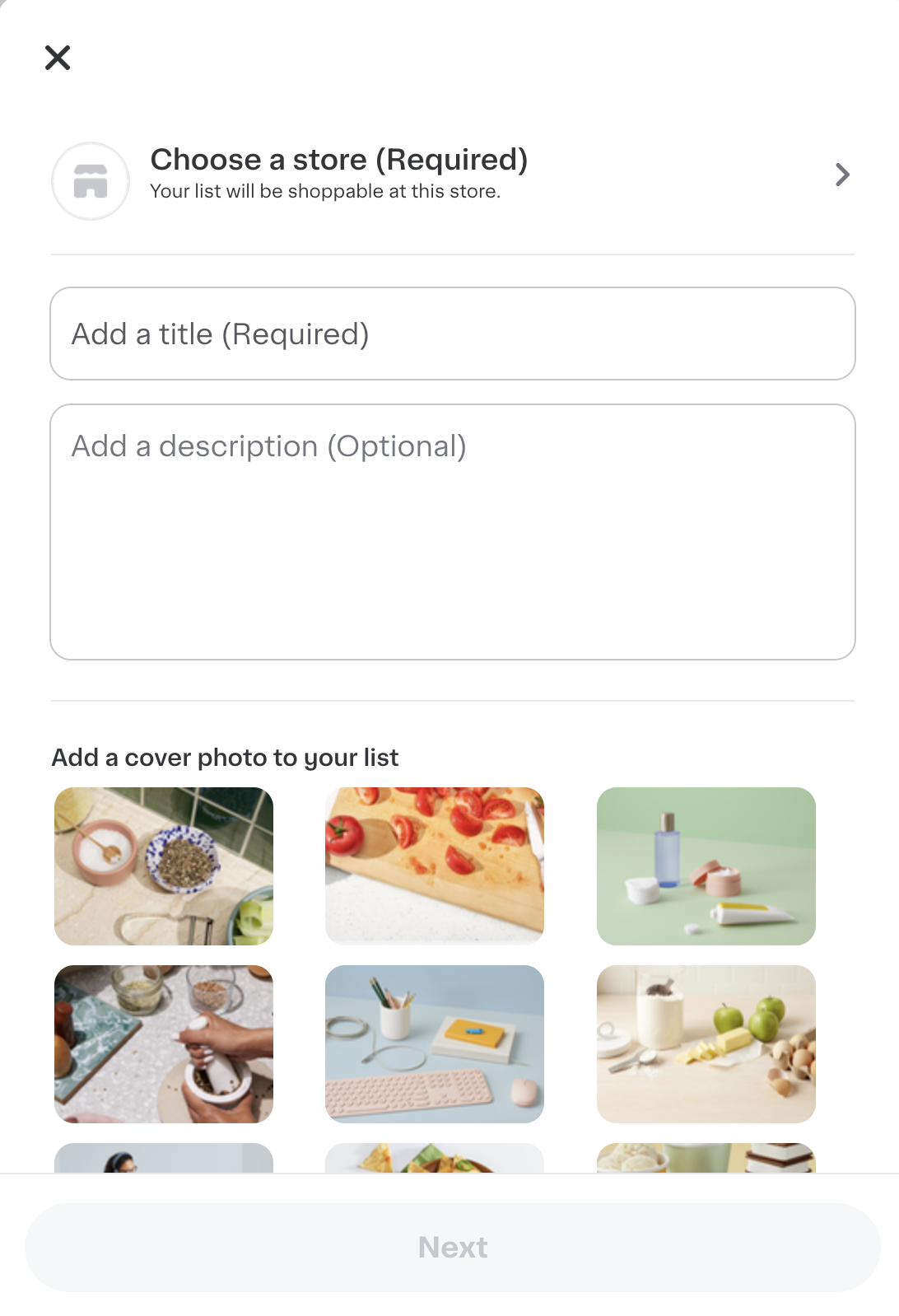
Step 6a - Choose the store, input recipe title and description (optional) and select a cover photo for the list. Then click "Next".

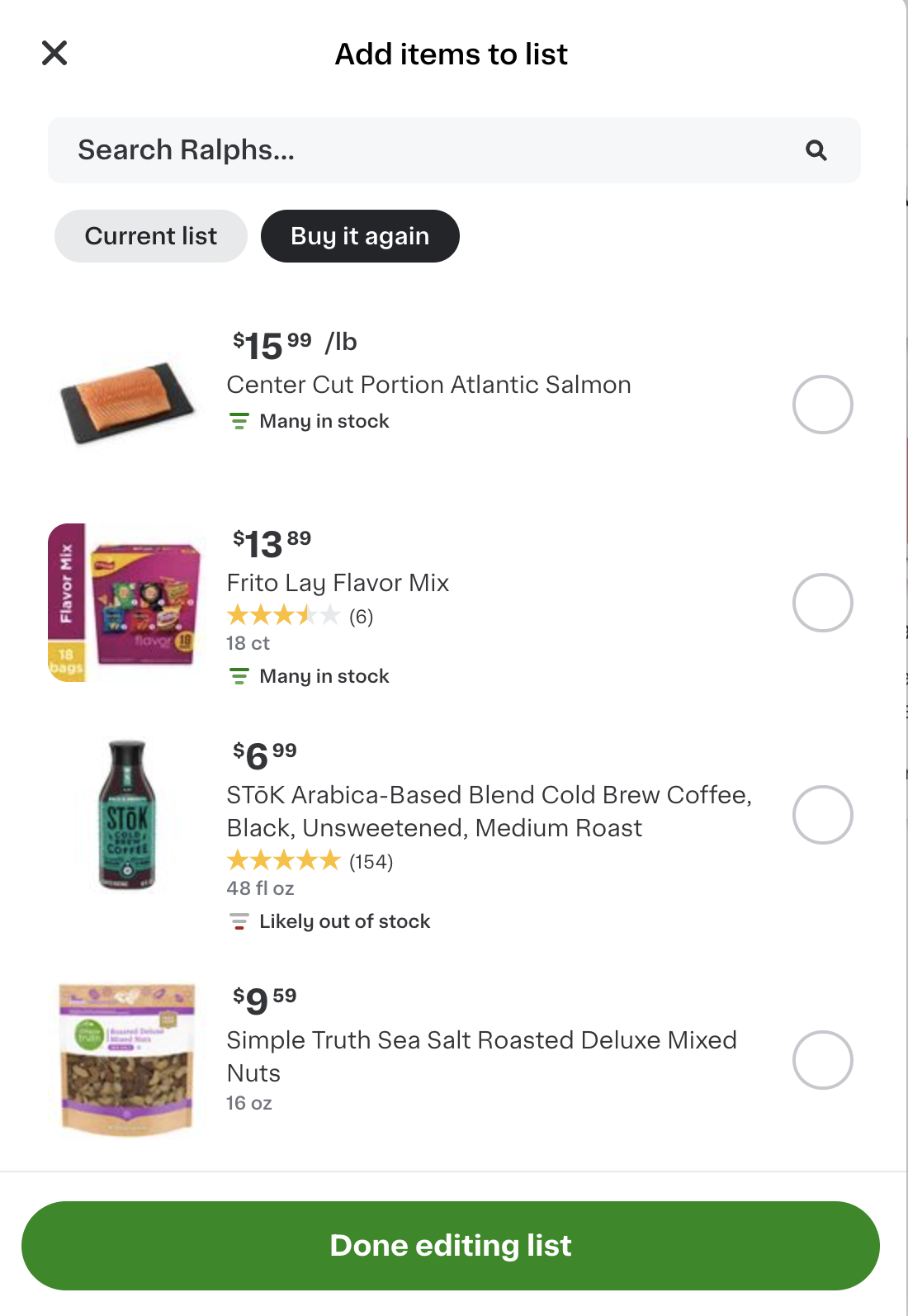
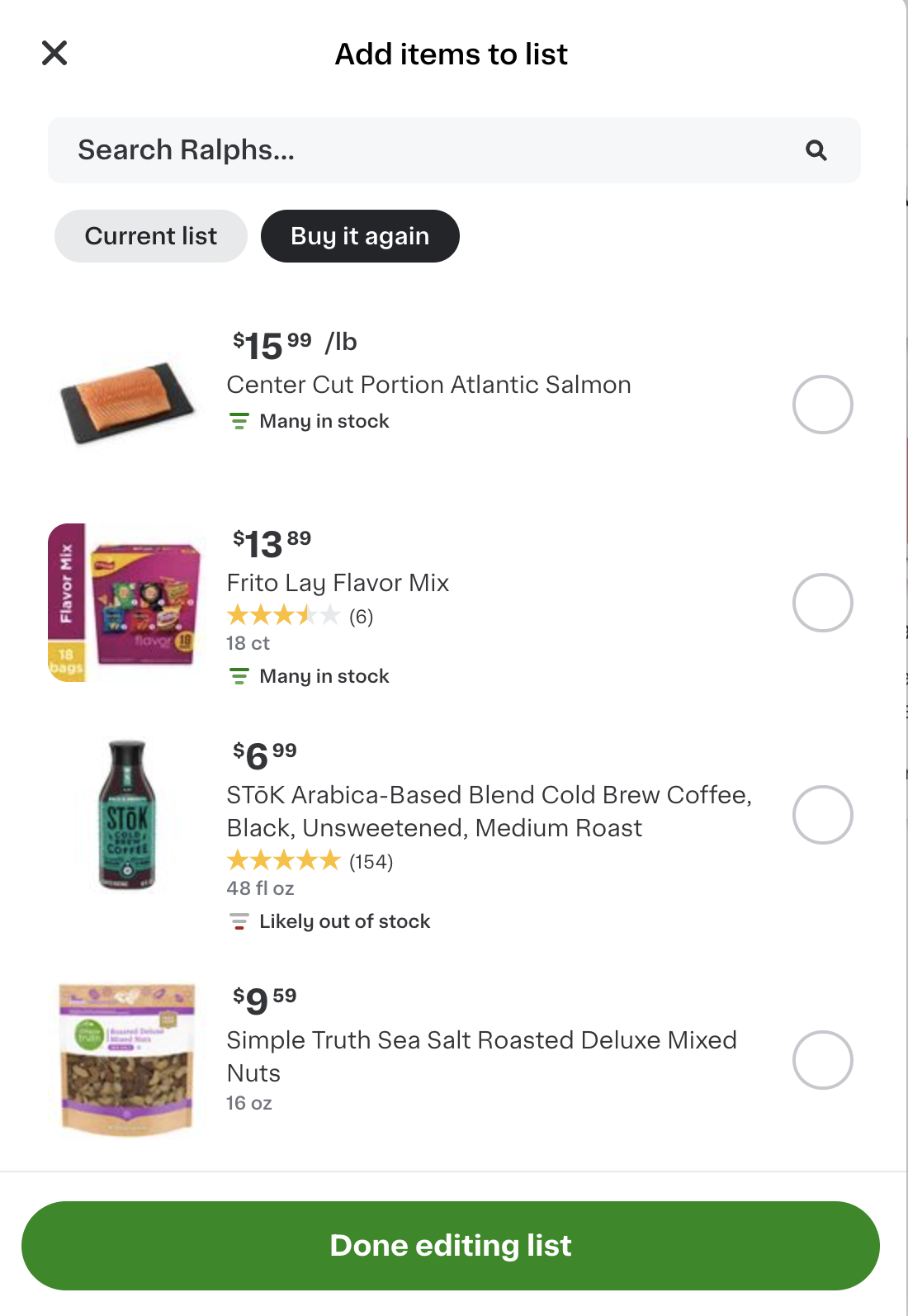
Step 7 - Search for ingredients and add to your list.

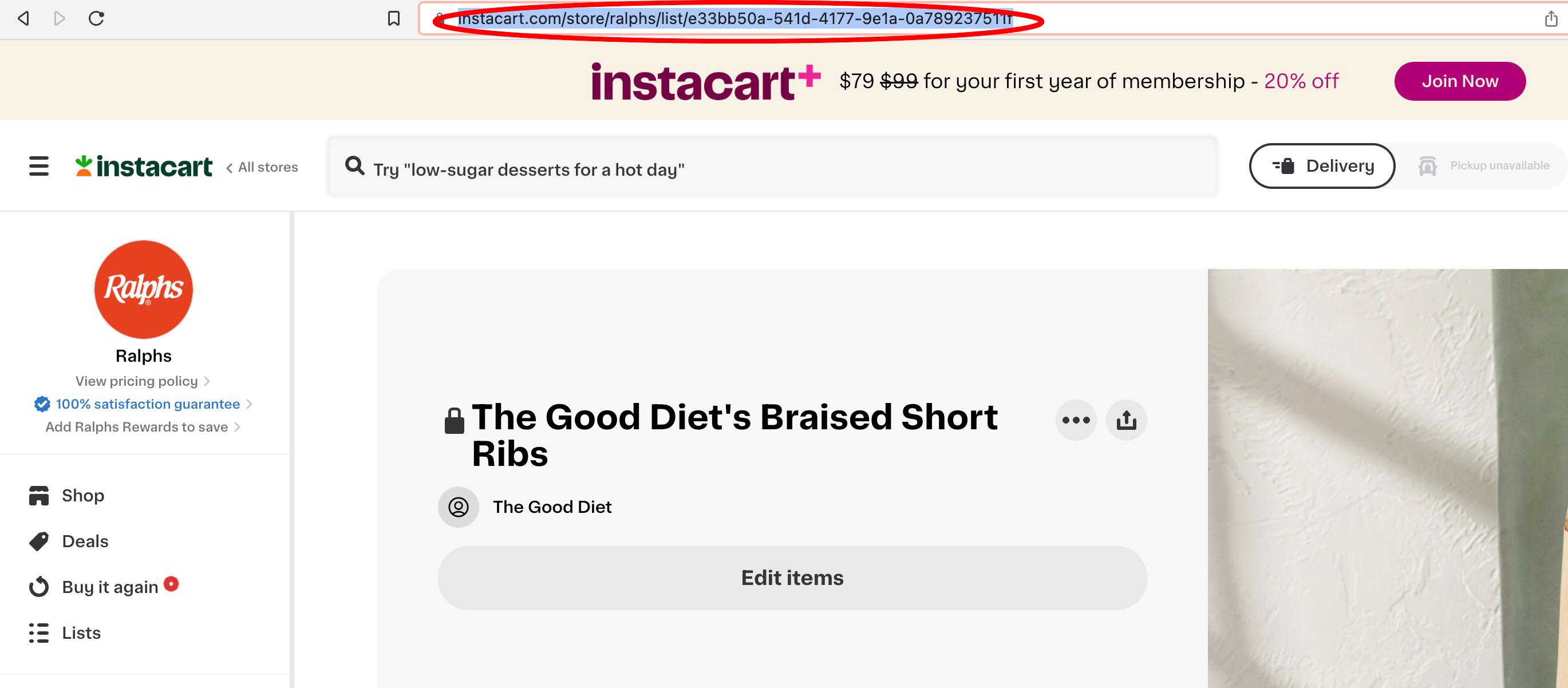
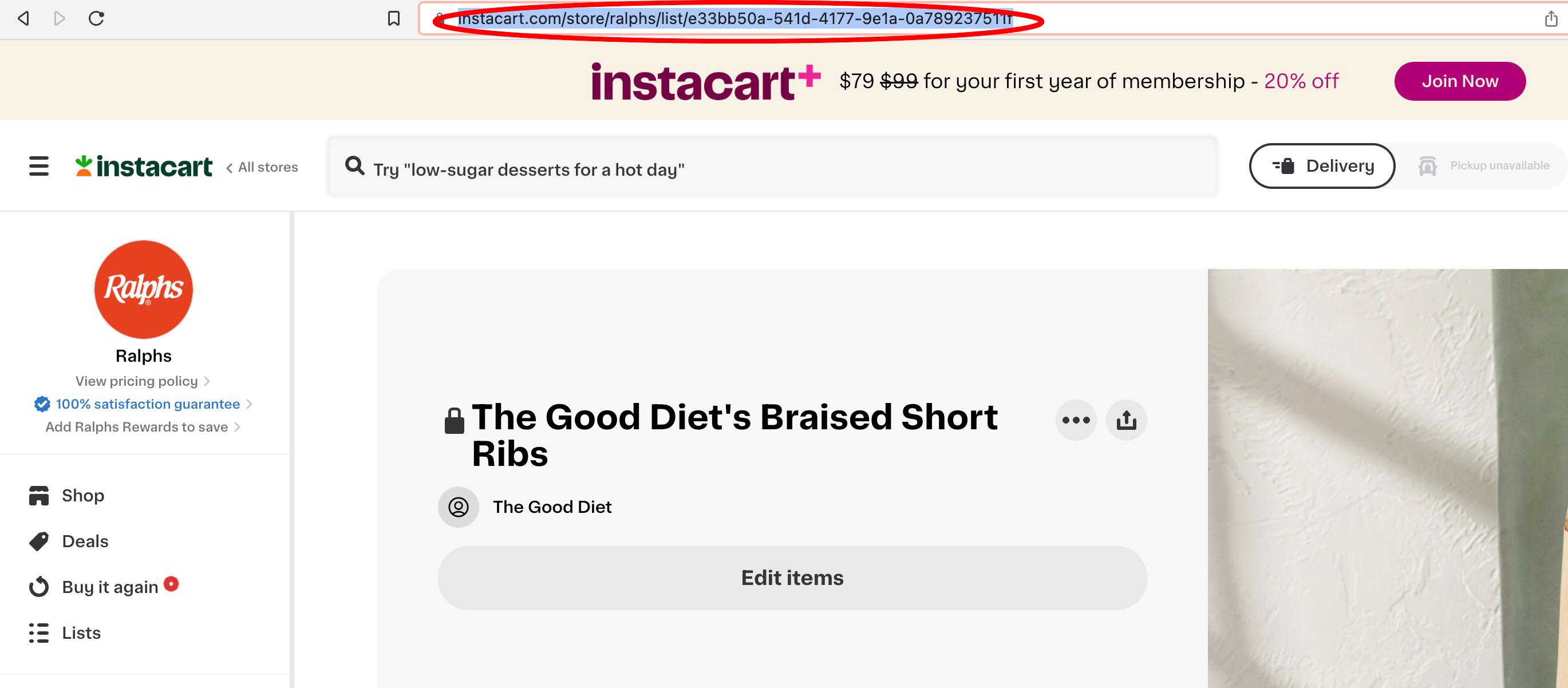
Step 8 - Copy the link to your list.

Step 9 - Go back to your affiliate page.
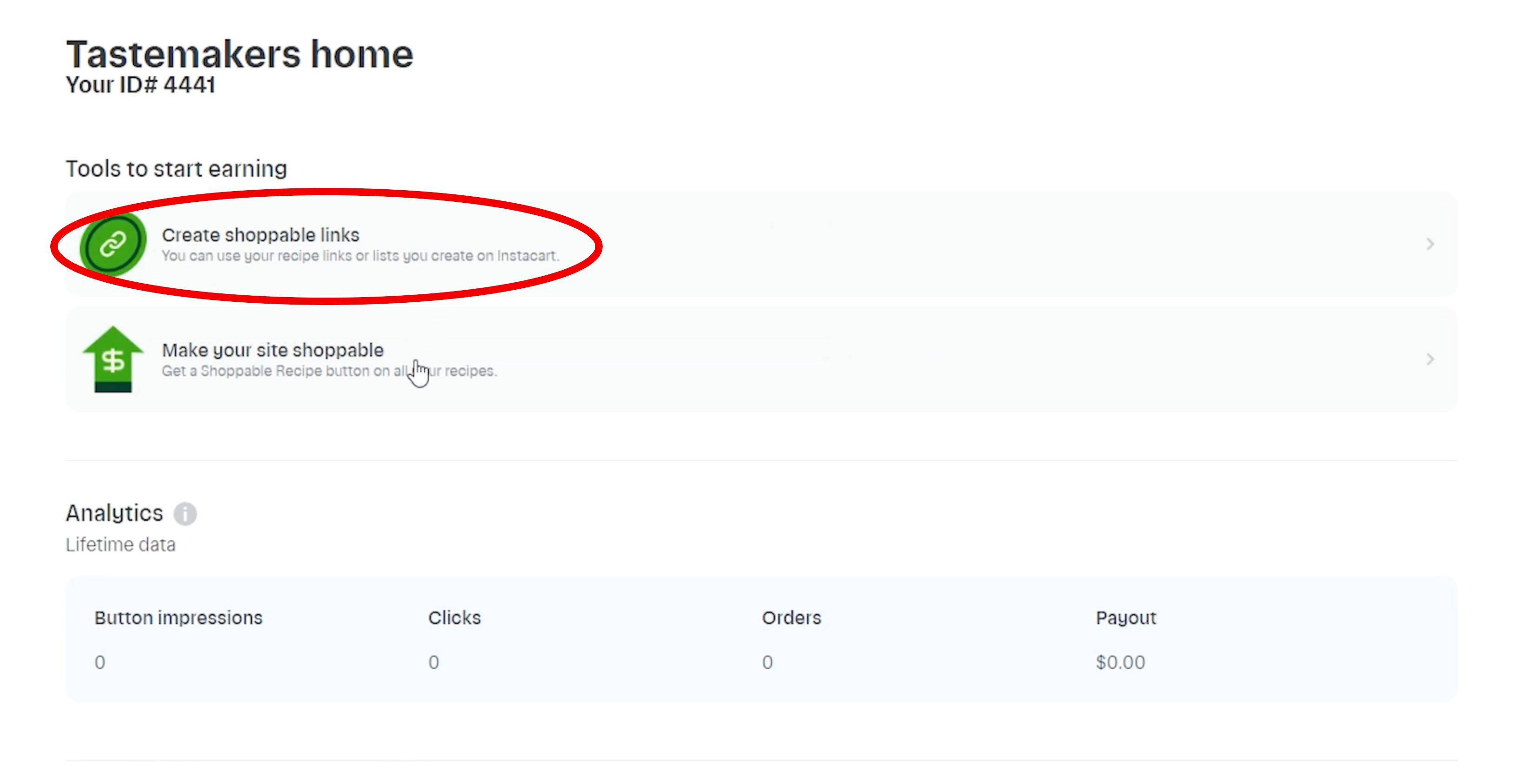
Step 10 - Click "Create Shoppable Links".

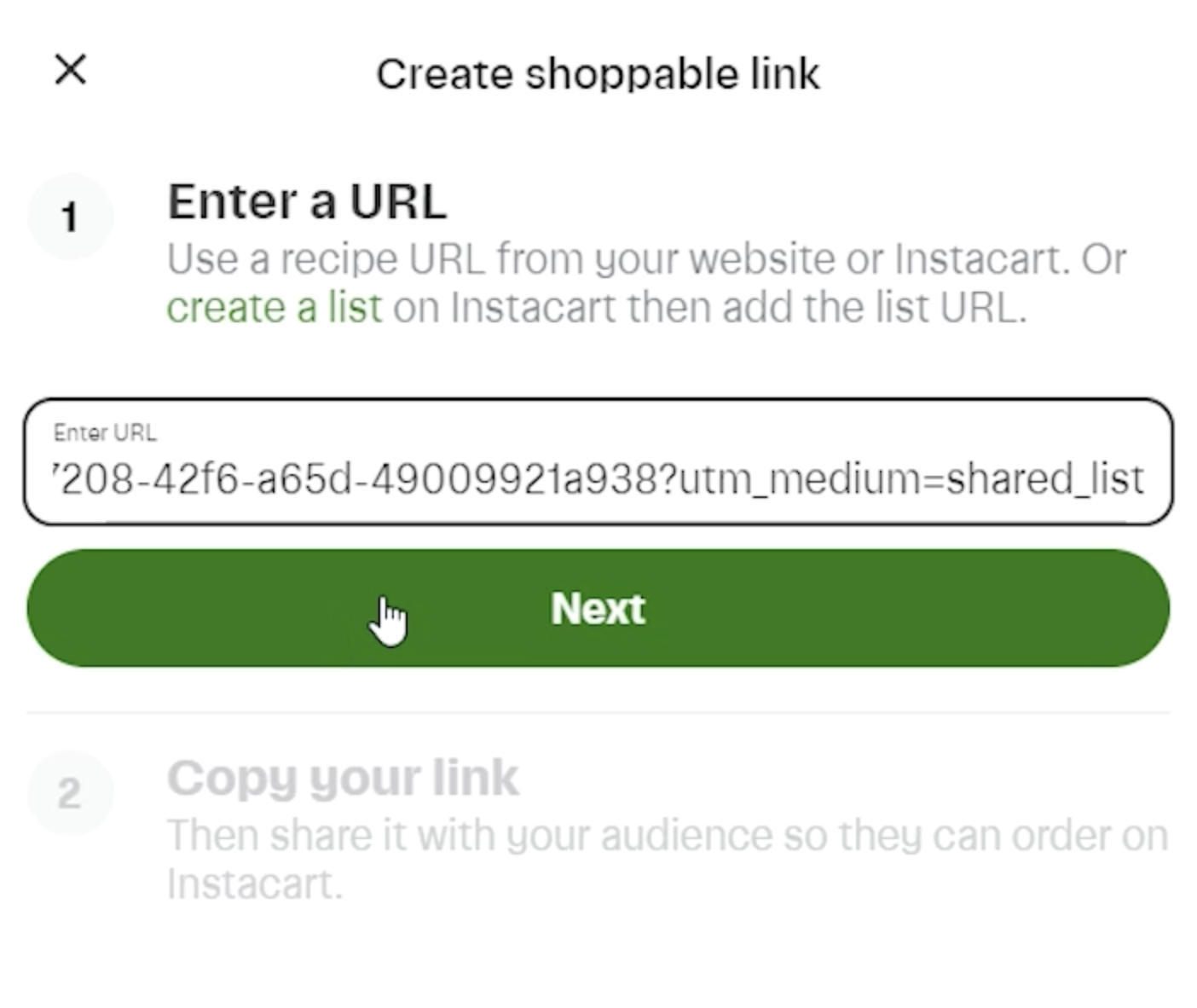
Step 11 - Paste in the URL you just copied, then click "next".

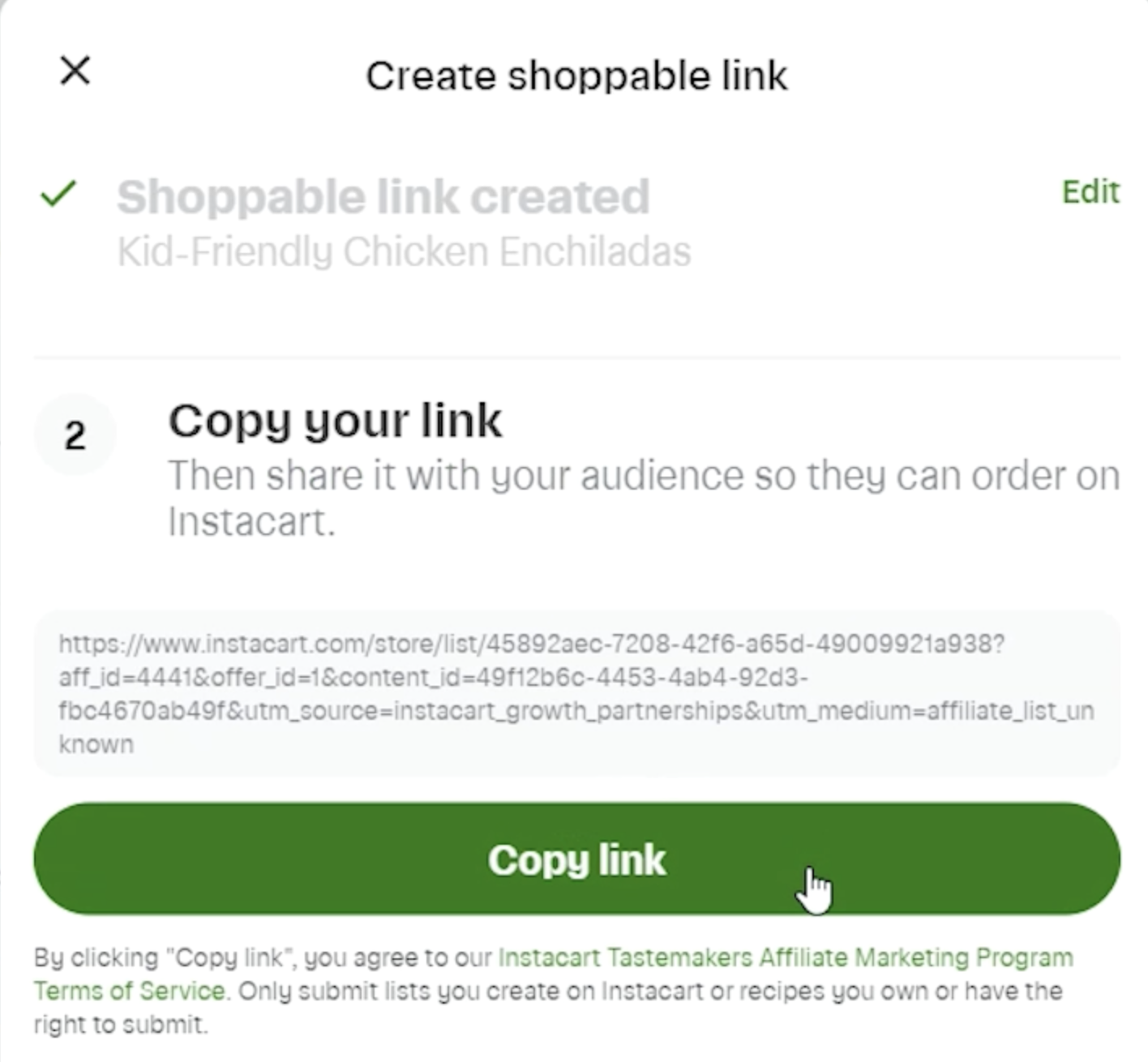
Step 12 - Click "Copy link".

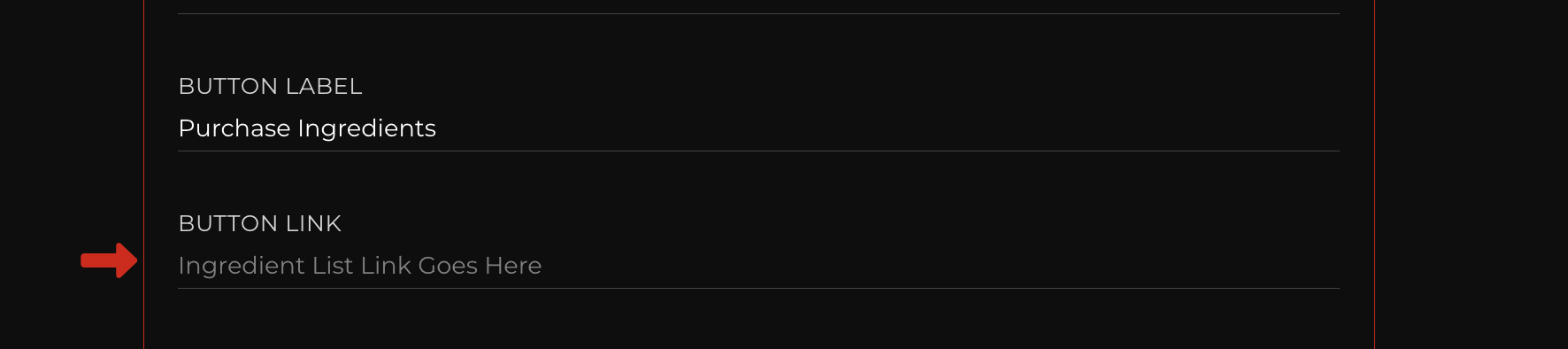
Step 13 - Paste in the URL in the field titled "Ingredient List Link" on the "Edit StudioLink" page.

How to Establish a Target Affiliate Account and Create Shoppable Links
Step 1 - Click here and follow the steps to Apply to become a Target Affiliate.
Step 2 - Once you're approved, follow the steps below to create shoppable links:
How to Establish an Amazon Affiliate Account and Create Shoppable Links
Step 1 - Click here and follow the steps to Apply to become an Amazon Affiliate.
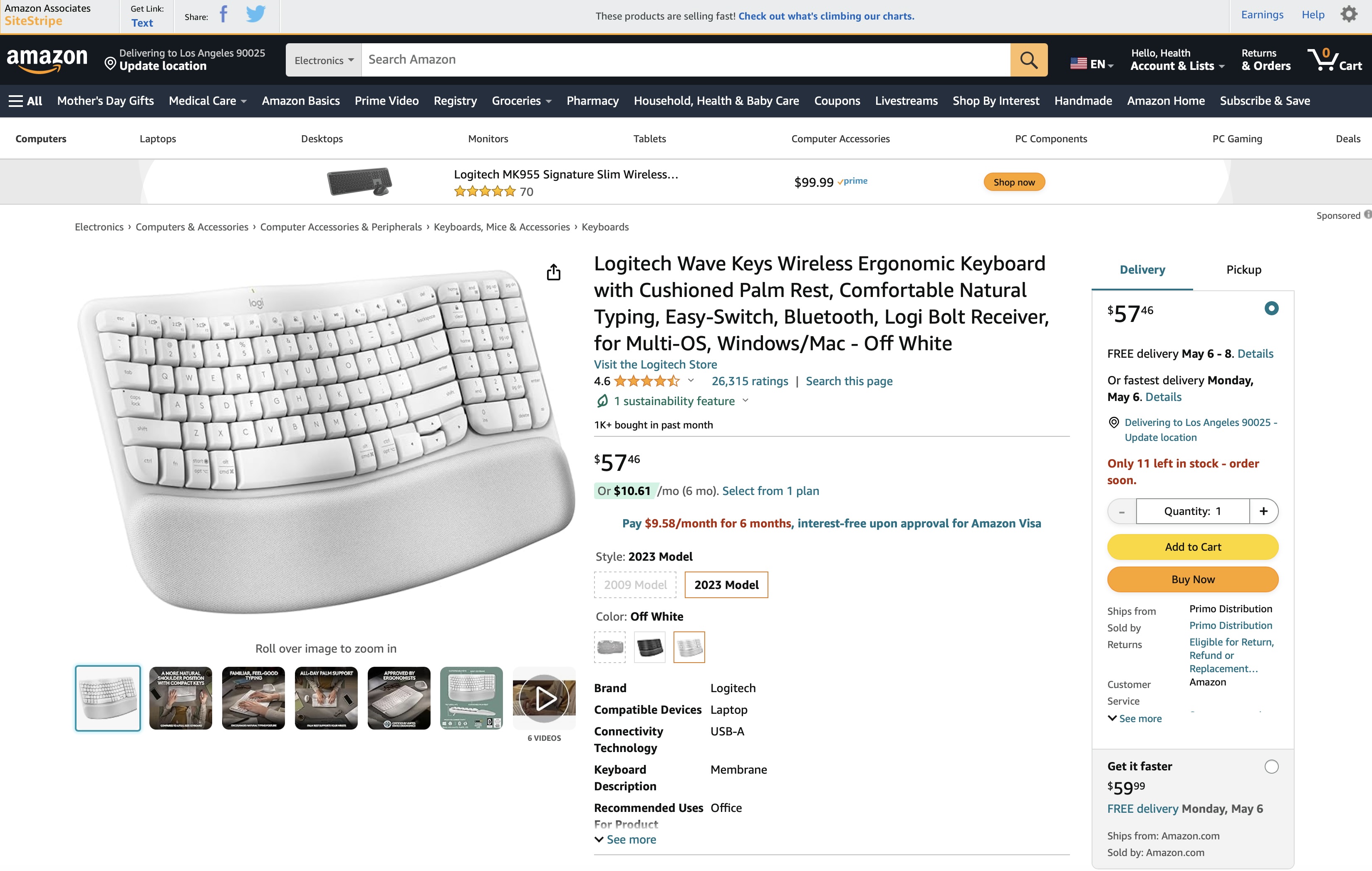
Step 2 - Find the product.

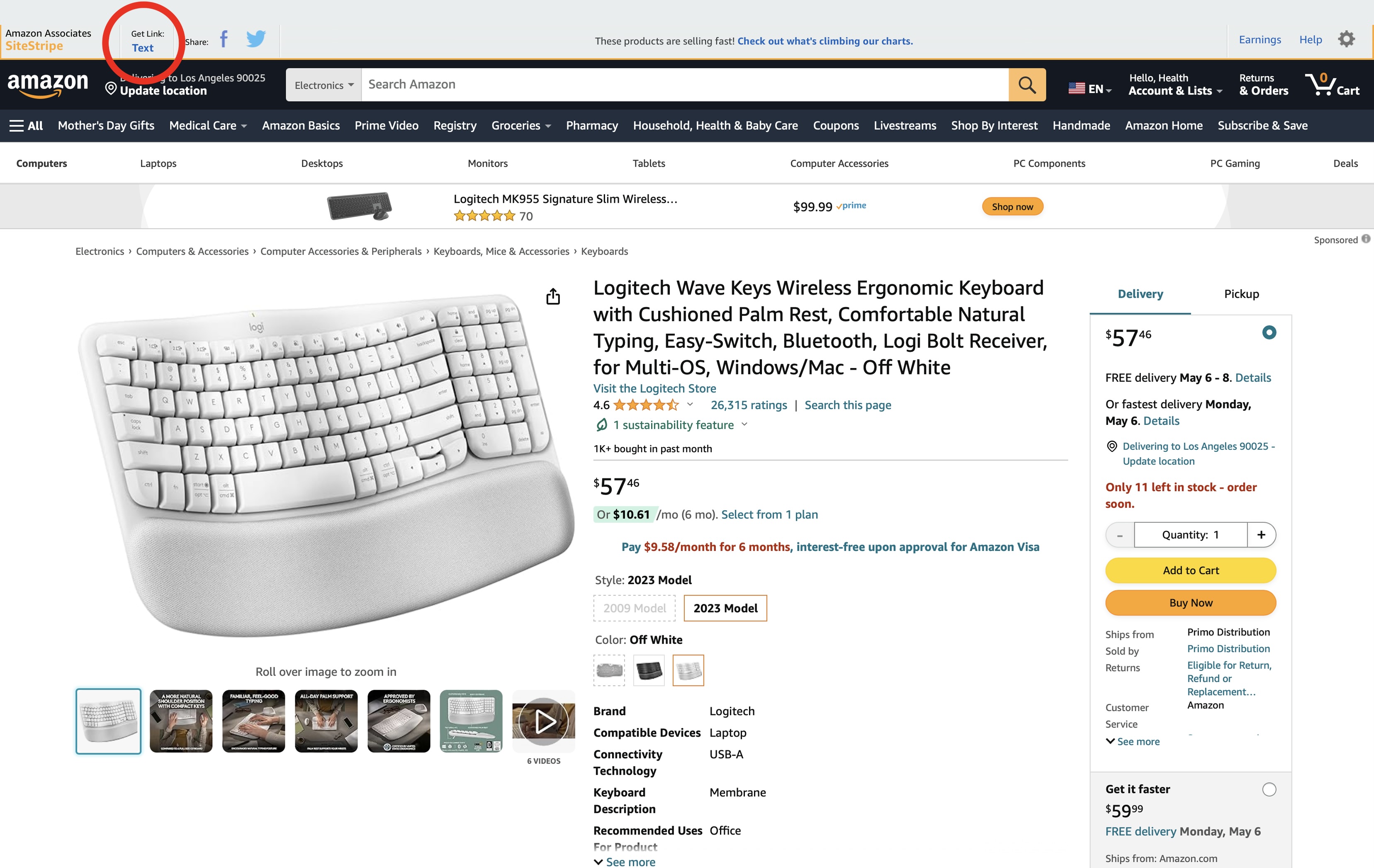
Step 3 - Click the "Get Link" button on the top-left corner of the screen.

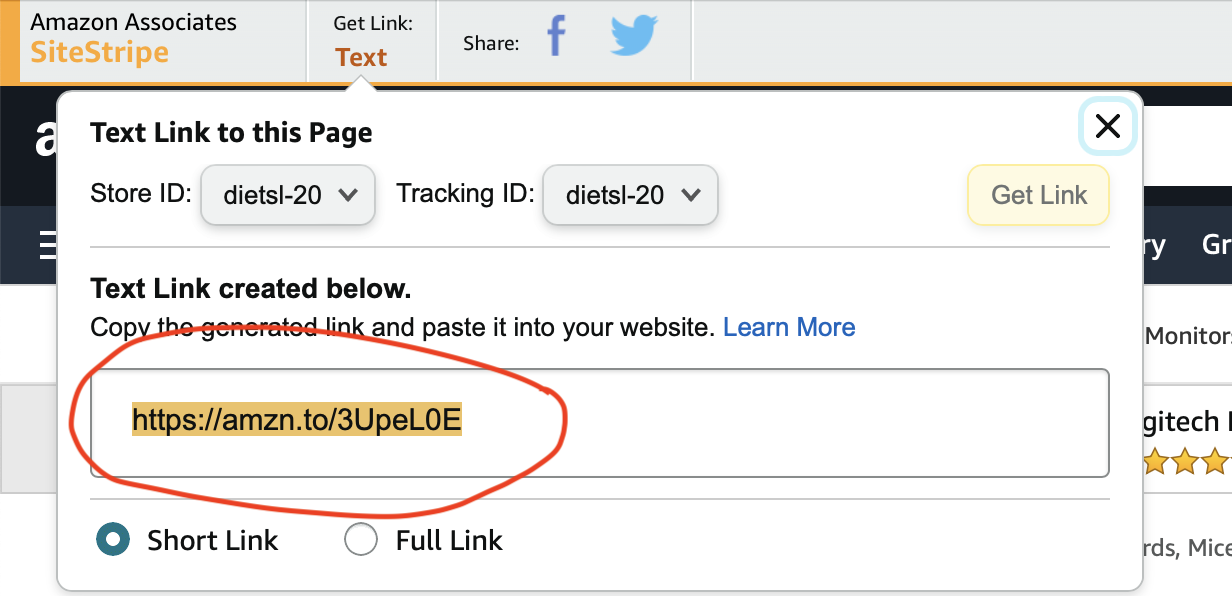
Step 4 - Copy the URL and paste it to your StudioLink module for "Button Link".

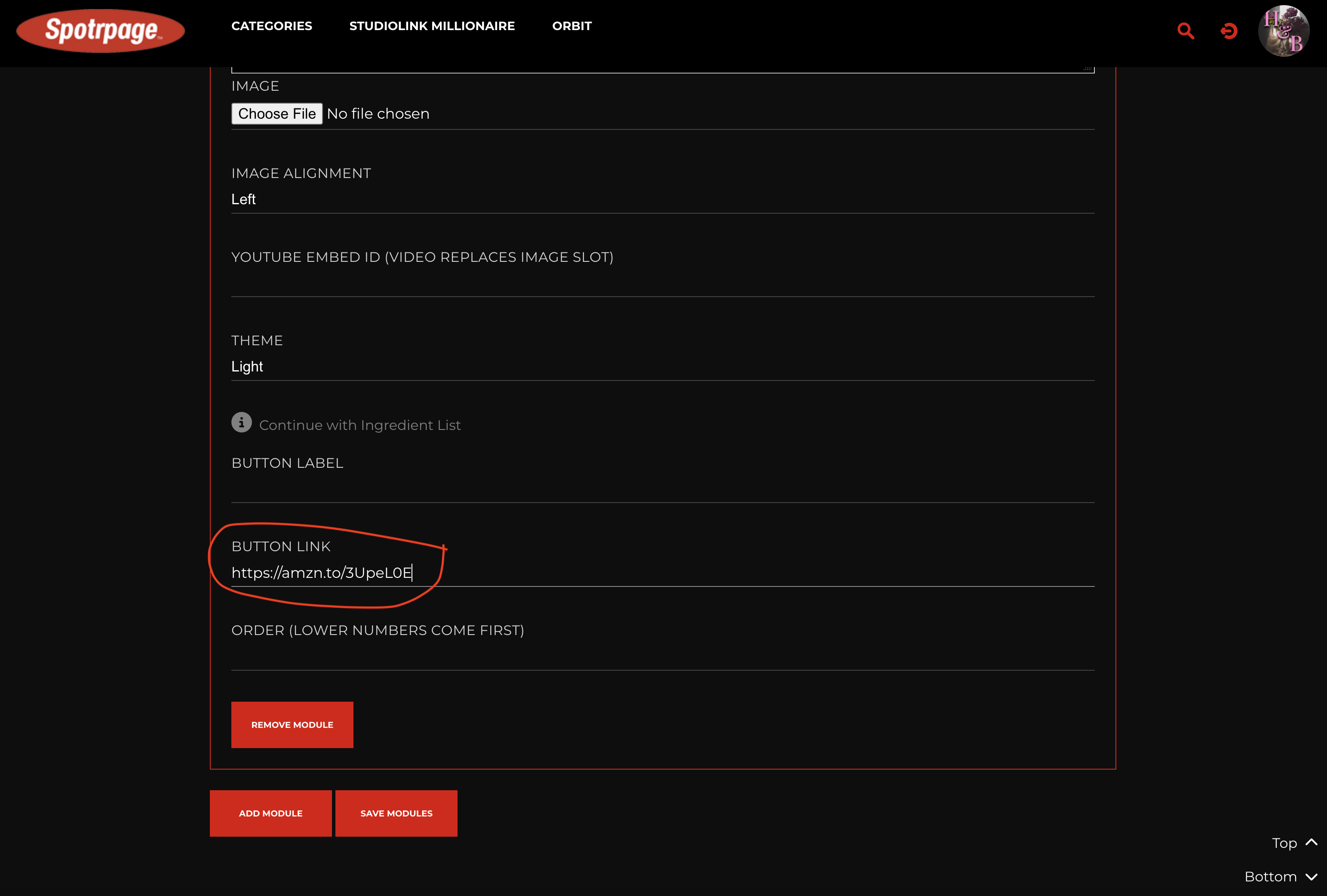
Step 4 - Paste the URL into your StudioLink module field "Button Link".

How to Put Together an Ingredient List
Step 1 - Log on to Instacart.

Step 2 - On the left-hand menu, click "Your Lists".

Step 3 - Click "Create New".

Step 3a - Choose the store, input title and description (optional) and select a cover photo for the list, then click "Next".

Step 4 - Search for ingredients and add to your list.

Step 5 - Copy the link to your list and paste it in the field titled "Ingredient List Link" on the "Edit StudioLink" page.

How to Add a Link or Clickable Text
Step 1 - Click the "Text" button on the text field of the Edit StudioLink page.

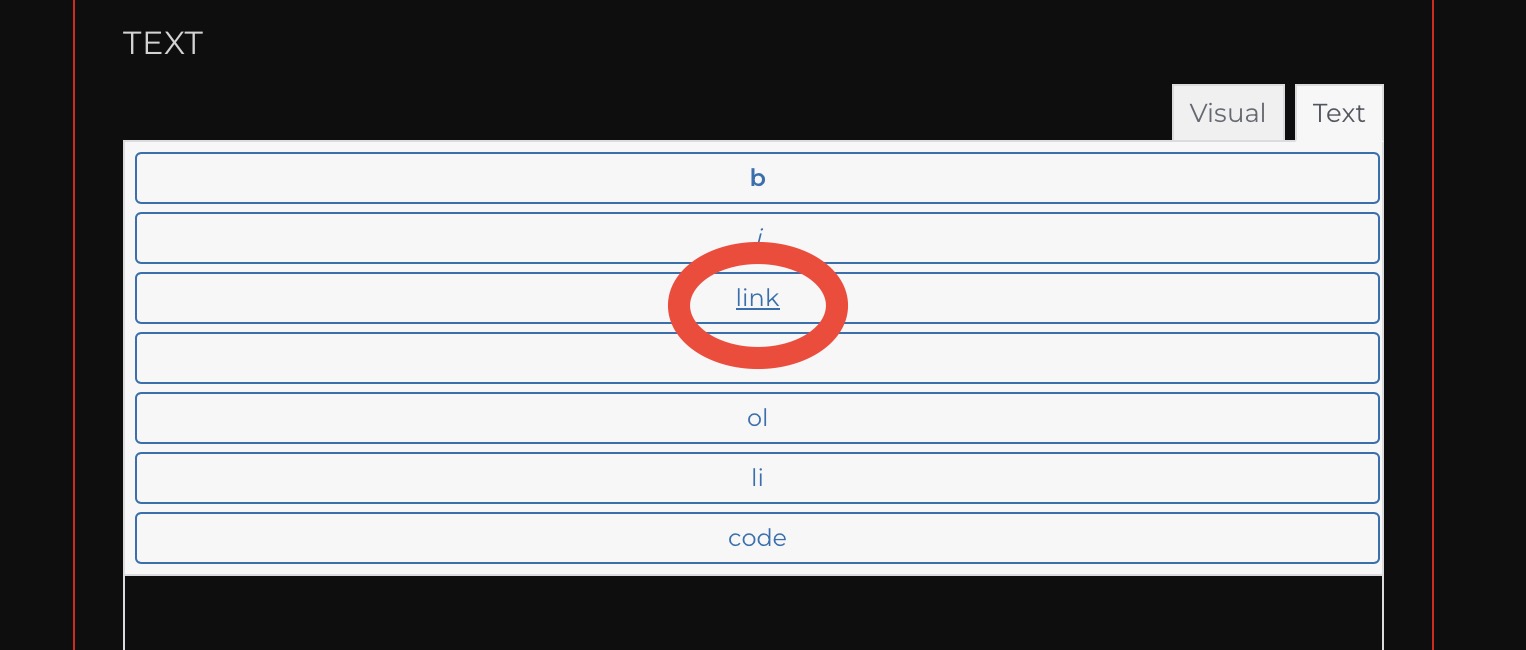
Step 2 - Click "link".

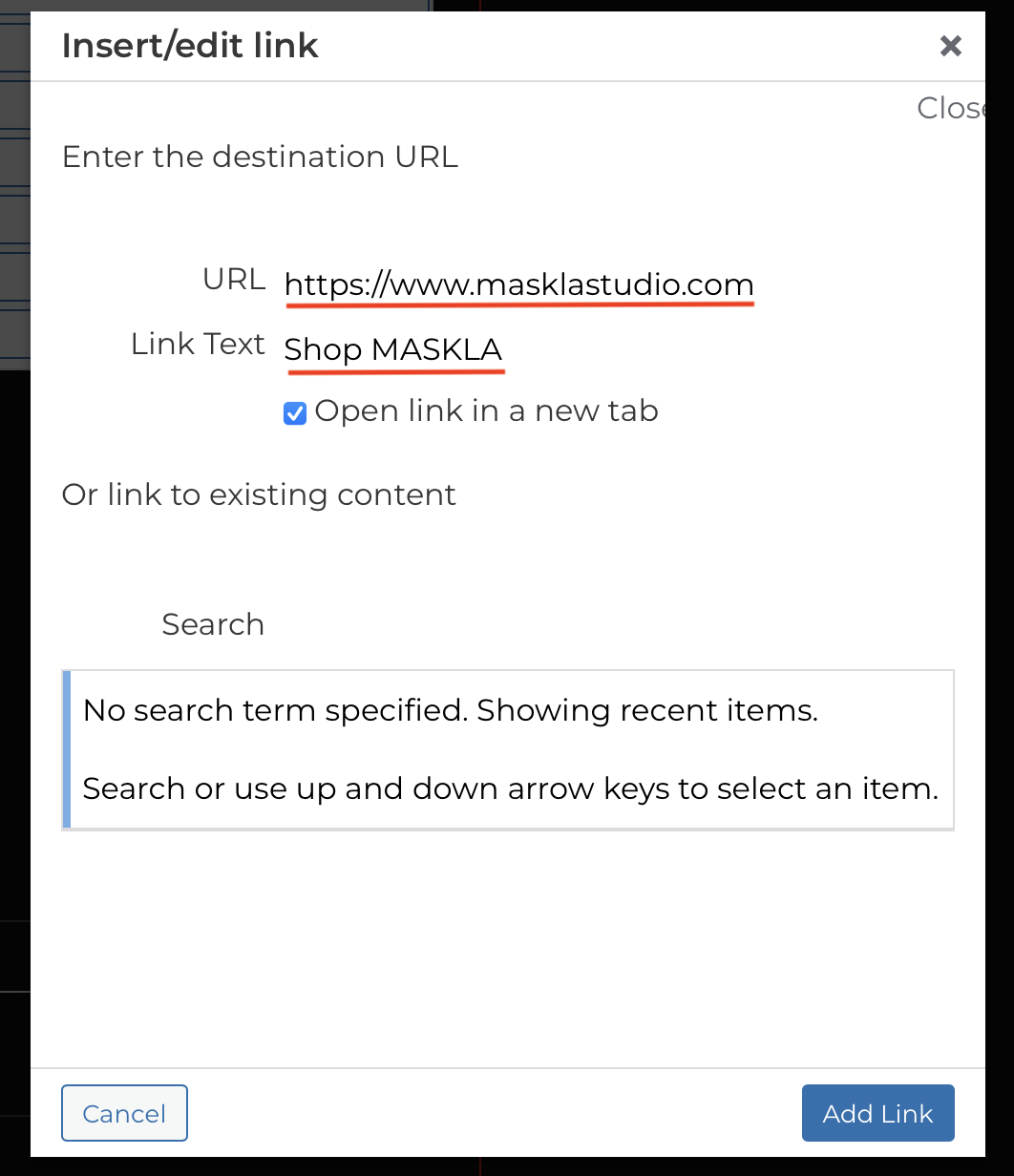
Step 3 - Insert the URL next to "URL" and if you want, insert the text that you'd like to make clickable next to "Link Text".

Step 4 - Click "Add Link" on the bottom right corner of the pop up.
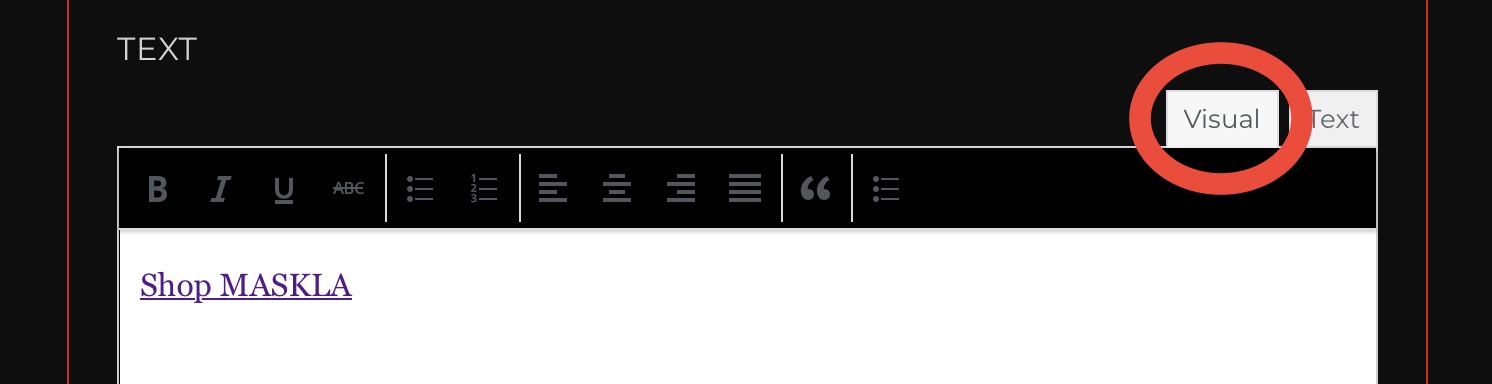
Step 5 - To view what your link looks like, click "Visual" at the top of the text field and you're good to go!

How to change Module text color
Step 1 - Highlight the text
Step 2 - Make the text bold
Step 3 - Switch to text view on the top right of the text box.
Step 4 - Add this code before the first ending tag:
style="color:HEXCODEHERE;"
EXAMPLE: <strong PASTECODEHERE> Your Text </strong>
Example: <strong style="color: #0047AB;"> Your Text </strong>
Step 5 - Find a hex code to put in placeholder
Search Google for a hex code
EXAMPLE: Green hex code
The first result will probably be the HTML Color Codes website. It's a great resource for hex codes.
Step 6 - Paste hex code where it says HEXCODEHERE
Step 7 - Switch back to visual view and the text color will have changed.
Step 8 - Save modules
How to Style Titles
Colored Title
Step 1 - Copy code for normal title from SL Help Center
CODE: <span style="color:HEXCODE;">YOUR TITLE</span>
Step 2 - Paste code in the title section of your module
Step 3 - Find a Hex Code on Google
Step 4 - Copy Hex Code
Step 5 - Paste Hex Code where the code says HEXCODE
Step 6 - Change module title
Step 7 - Save module
Bold Title
Step 1 - Copy code for normal title from SL Help Center
CODE: <strong>YOUR TITLE</strong>
Step 2 - Paste the code in the title section of your module
Step 3 - Change module title
Step 4 - Save module
Bold & Colored Title
Step 1 - Copy code for normal title from SL Help Center
CODE: <strong style="color:HEXCODE;">YOUR TITLE</strong>
